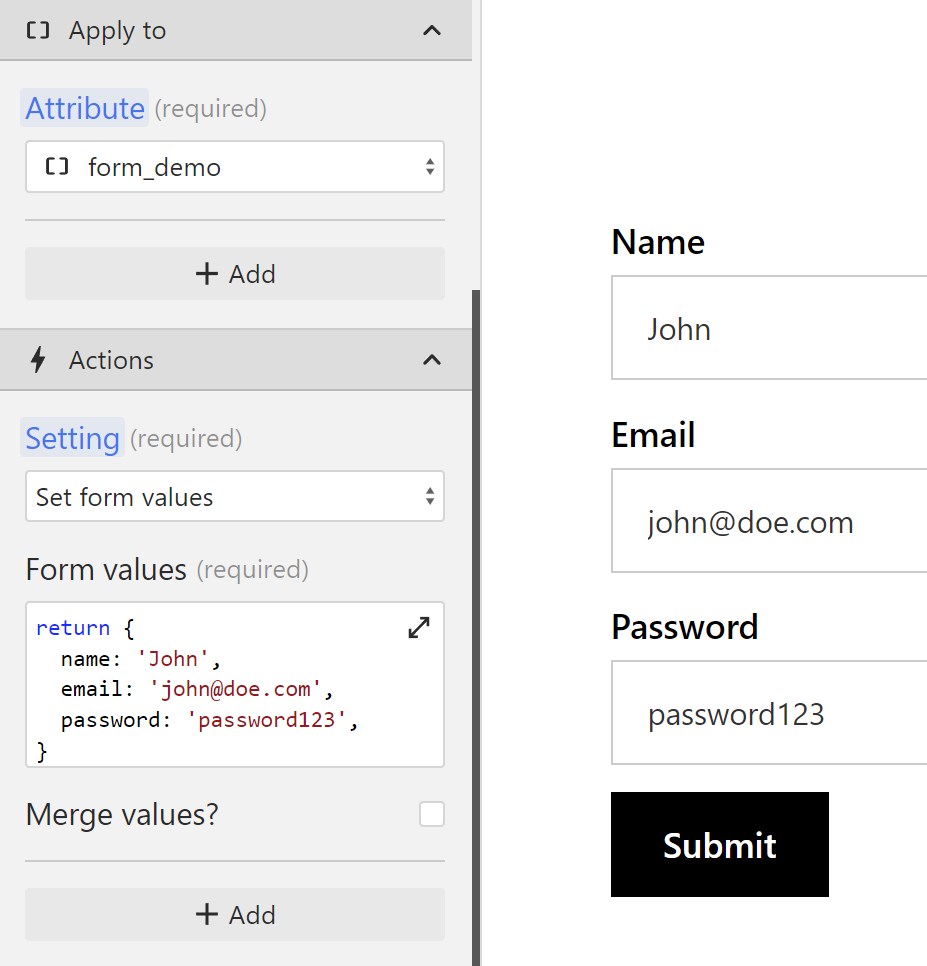
Set form values

This option allows you to set input values for each input within the target form.

With this option, you only need to add one wized attribute to the form, and you can access all of its inputs by the name attribute. You can find more details on creating forms here.
The Form values function must return an object, where the keys represent each field's name, and the values represent the new value that you want to set.
To delete all form values, simply return an empty object: return {}.
Let's say we have a form that looks like this:
<form wized="my_form">
<input type="email" name="email" />
<input type="text" name="name" />
</form>If we wanted to set the email, and the name field for this form, we would do this:
(c, f, i, n, r, v, e, t) => {
return {
name: 'John',
email: 'john@acme-corp.com',
};
};Or if you want to set the value to dynamic data from a request, it would look like this:
(c, f, i, n, r, v, e, t) => {
return {
name: r.my_request.data.name,
email: r.my_request.data.email,
};
};Merge values

Ticking this checkbox will update only the inputs that have been returned in the function, without changing other existing values.
Let's say we have the following form on our page:
<form wized="my_form">
<input type="email" name="email" value="John" />
<input type="text" name="name" value="john@acme-corp.com" />
</form>We can update the form like this:
(c, f, i, n, r, v, e, t) => {
return {
name: 'John',
};
};If we don't tick the Merge values checkbox, the email field will be set to an empty string.
If we do tick the Merge values checkbox, then only the name field will be updated without affecting the email field.