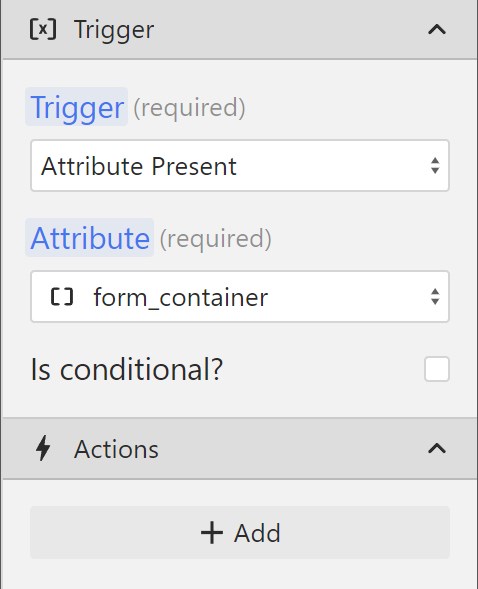
Attribute Present

The Attributes present Action checks whether the target element is present on the page. If the element is present, Wized will execute an after-action.
This action can be used to build multiple functionalities.
| Use case | Logic | Description |
|---|---|---|
| Get avatar image | If user_avatar is present, trigger the get_user_details request | We are getting user details such as the avatar image, only when they are needed on a page. |
| Get products | If product_item is present, trigger the get_products request | We are getting our grid of products only if the page contains products. |
| Mark as seen | If message_banner is present, set the c.seen cookie to true for 30 days | Once a user sees our message banner we won't be showing it again for the next 30 days. |
| Element-based redirect | If info_validated is present, redirect the user after 5 seconds | Once a user confirms their email or phone number, they end up on any of our validation pages. We can create an action that redirects the user to the dashboard after 5 seconds using a Run function. |
| Access control | If logout is present, trigger get_user request | When a page contains a logout button, it requires the user to be logged in. If the get_user request fails, we can redirect the user to the login page. |
Using Attribute Present for access control
While Attribute present, can be used for access control, it doesn't mean that it should.
The pros — convenience
Setting up access control based on an attribute being present is convenient. Once it's set up, it's good to go.
If we want to trigger access control rules on a newly created page, all we have to do is add the target attribute in Webflow and hit publish.
The cons — performance
To check for an attribute being present, we need to wait for DOM content to fully load. Only then can Wized check whether an element is present.
That's not optimal, because the page load can take a while.
That's why it's much better to use a custom condition for access control.
A better, and more performant alternative
A custom condition gets triggered, as soon as the page starts loading. We can check whether the page path is supposed to be protected, and enforce our rules immediately.