Input Fields
Input fields are used to store data that is entered by the user in real time. They can be accessed via the i keyword in the Function Editor.
Types of input fields
Wized supports all types of input fields. The type of data stored in the i.ELEMENT_NAME field will vary depending on the type of the input field.
| Input field type | Data type | Example |
|---|---|---|
| Text | string | "John" |
string | "john@doe.com" | |
| Telephone | string | "+123456" |
| Password | string | "superSecure1234*" |
| Hidden | string | "sneaky" |
| Date | string | "2021-01-01" |
| Color | string | "#ff0000" |
| Number | number | 123 |
| Range | number | 50 |
| Checkbox | boolean | true |
| Checkbox Group | Array<string> | ['webflow', 'js'] |
| Radio Group | string | 'webflow' |
| File | FileList | [{ name, ... }] |
| Select | string | 'first' |
| Select Multiple | Array<string> | ['first', 'third'] |
| Textarea | string | "Lorem ipsum" |
Creating an input field
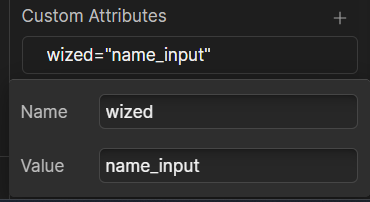
To start tracking an input field, add the Wized Element HTML attribute to the input field:

This will create a new input field named i.element_name in the Data Store and Wized will automatically populate it with the input's value any time it changes:
Updating an input field
To update an input field, you can either use the Set input value action or use custom JavaScript.
Updating an input field using JavaScript
WARNING
This is an advanced feature and should only be used if you know what you're doing.
All input fields can be updated using custom JavaScript instead of relying on the Set input value action. Any changes made to an input field using JavaScript will be reflected in the app's state, triggering any dependent actions.
Similar to the Set input value action, when an input field is updated using JavaScript Wized will automatically update the input field in the user's browser.
Updating an input field inside the Function Editor
To update an input field inside the Function Editor, you can simply assign a new value to it:
(i, f, c, n, r, v, e, t) => {
i.element_name = 'new value';
};Updating an input field via the JavaScript API
Input fields can also be updated via the JavaScript API:
Wized.data.i.element_name = 'new value';