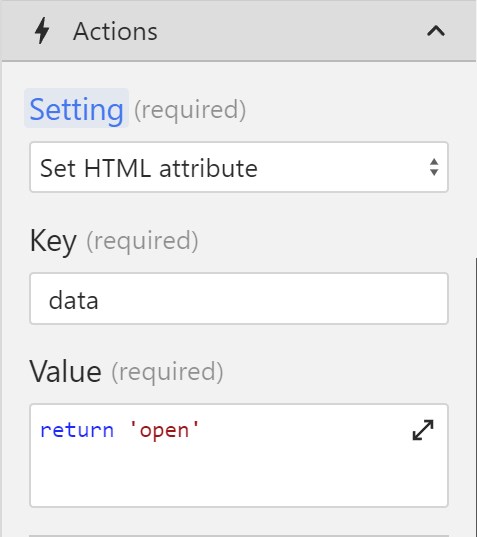
Set HTML attribute
Sets the HTML attribute of the target element to the specified value.

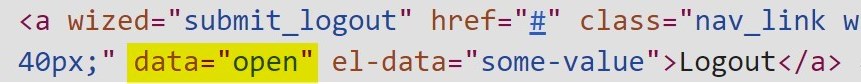
In the example shown in the image above, the element gets the data attribute value set to open.

This action works on any element and any attribute.
Remove HTML Attribute
If you want to remove an attribute from an element all you need to do is return a null or undefined value from the function.
Some certain HTML attributes affect the elements regardless of the value present. Some examples are the readonly and disabled attributes in input elements. When the effect present is no longer needed then such an attribute needs to be removed.
Check the example below using the disabled attribute on inputs to enable or disable them.
Examples
Set image
To display an image, you can set the src attribute of an image.
In the function editor, you would return the URL of the image:
(c, f, i, n, r, v, e, t) => {
return 'https://example.com/image.png';
};If you're rendering a list of images from a request, you can set the value like this:
(c, f, i, n, r, v, e, t) => {
return r.get_products.data[v.i].product_image;
};See the render list action for more info.
Set link URL
If you want to set the URL of a link, you can set the href attribute of your link element:
(c, f, i, n, r, v, e, t) => {
return '/some-page';
};Enabling and disabling an input
To disable an input, add the disabled attribute to your input field by passing the disabled key and a value of true:
(c, f, i, n, r, v, e, t) => {
return true;
};To enable it, you need to remove the disabled attribute by returning a null or undefined value:
(c, f, i, n, r, v, e, t) => {
return null;
};Further reading
A lot of functionality can be accomplished with HTML attributes alone.
We highly encourage you to learn what's possible with HTML, especially HTML input attributes.