Element Settings
Introduction
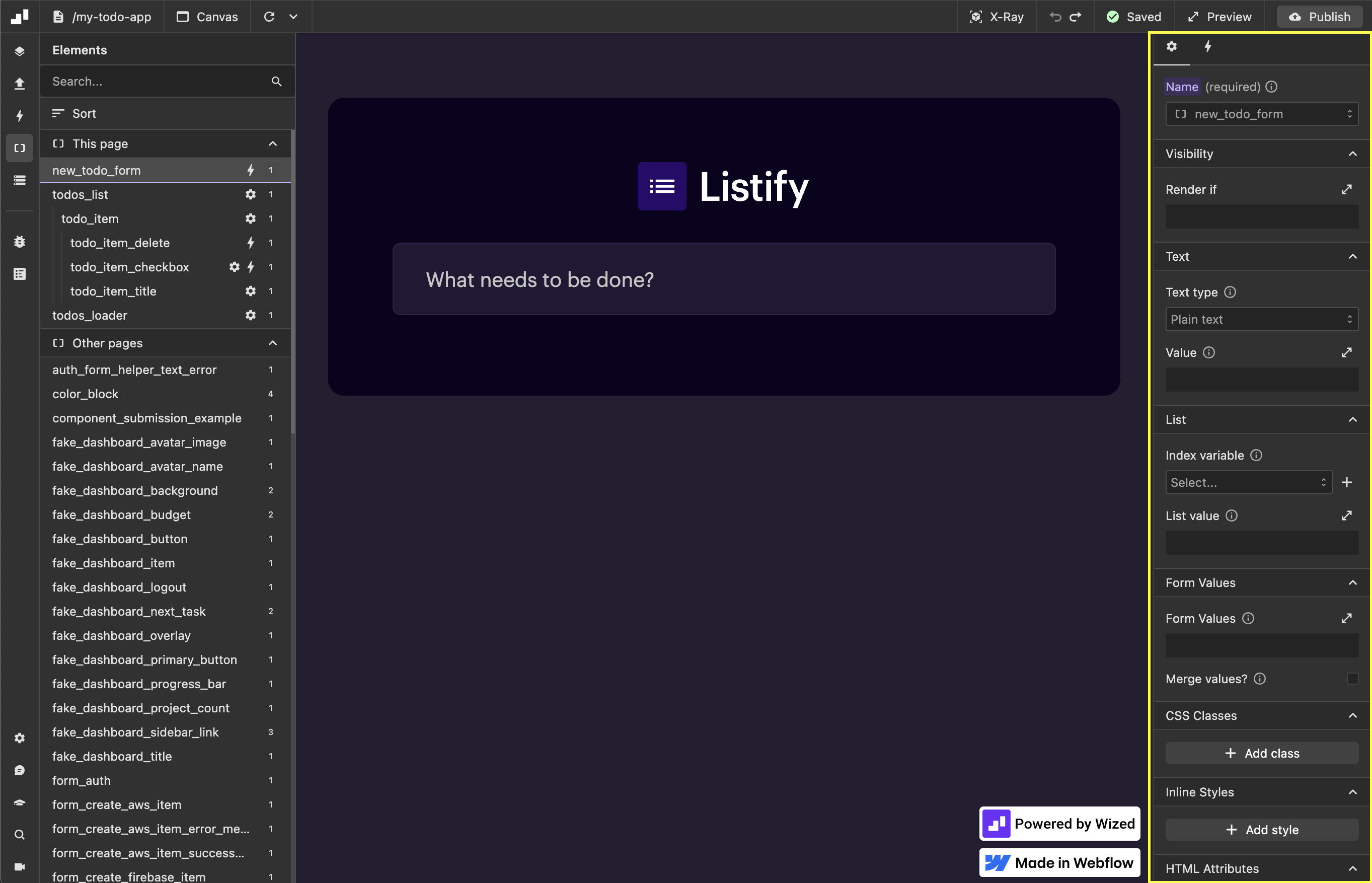
 Element settings serve as instructions for each component of your website. They dictate how an element will appear and behave under various conditions. You can configure an element with the following options:
Element settings serve as instructions for each component of your website. They dictate how an element will appear and behave under various conditions. You can configure an element with the following options:
Show/Hide: Manage the visibility of an element based on specific conditions, such as the user's role, variable values, or API responses.
Change Text: Dynamically update the content of a text element to display personalized information or relevant messages tailored to the user.
Generate a List: Create dynamic lists of items sourced from data, including products, blog posts, or search results.
Modify Styles: Adjust the color, size, position, or other CSS properties of an element to achieve desired visual effects and animations.
Add or Remove Classes: Apply or remove predefined CSS classes in Webflow to alter the appearance or behavior of an element.
Modify HTML Attributes: Change attributes such as
src(for images),href(for links), or any other HTML attribute dynamically to meet application requirements.Add Parameters to Links: Incorporate dynamic parameters into your link URLs, facilitating the transfer of information between pages or customizing the behavior of your application.
Information
By effectively utilizing these settings, you can enhance the interactivity and responsiveness of your website.