Text configuration
The text configuration in Wized allows you to dynamically display text based on the data available in your application. This includes variables, cookies, URL parameters, request responses, and more. You can formatting any text string using formulas
You can also set validations and conditions to create customized text outputs based on different scenarios.
What is dynamic text?
Dynamic text means that instead of writing static text (like "Hello World"), your text can change automatically based on real-time data.
For example:
If you want to greet a user by name, you can use:
jsreturn 'Hello ' + r.userRequest.data.name; //This will display `Hello John` if the request response data returns `John` as the name.If you want to show a different message based on the current page:
jsreturn n.path === '/dashboard' ? 'Welcome to your dashboard' : 'Welcome to the site';
Key benefits
- Fully dynamic: Use real-time data to personalize text.
- Flexible logic: Apply conditions, format data, and combine multiple sources.
- Seamless integration: Works with request responses, variables, cookies, and more.
How it works
Note
- The text configuration can only be applied to text elements.
- The value of the text is set using the function editor, where you can write JavaScript expressions to define how the text should be displayed.
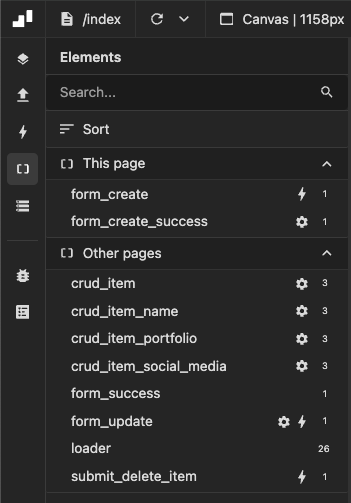
1. Select the element
In the Wized elements panel, click on the element where you want to set dynamic text. 
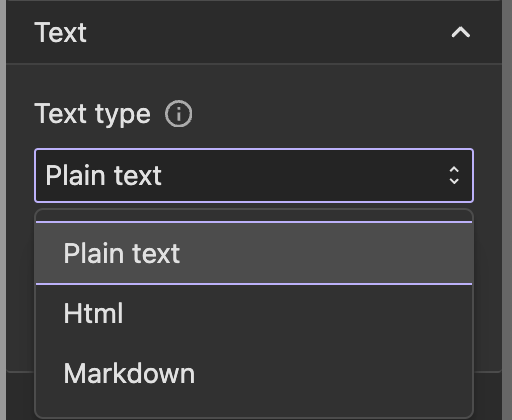
2. Choose the text type
In the right panel, go to the text section and select the type of content you want to display:
- Plain text → Basic text (recommended for most cases).
- HTML → If you need rich formatting.
- Markdown → For formatted text like titles, lists, etc.

Note
When using HTML or Markdown, ensure that the text does not contain untrusted content. If displaying data from external sources, sanitize it to prevent security risks like XSS attacks.
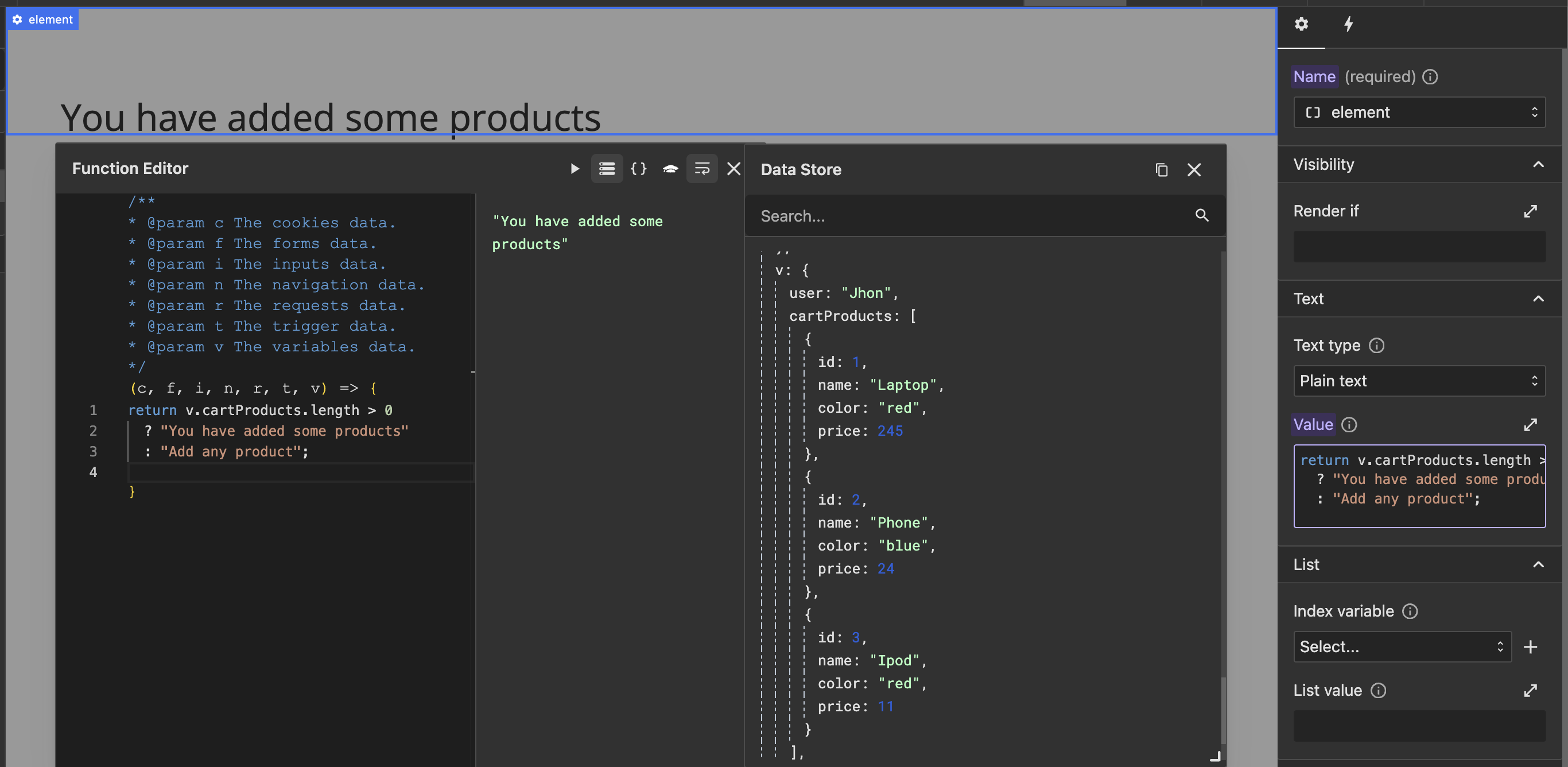
3. Define the content
Use the function editor to write the JavaScript expression that will determine the text content. 
Writing expressions in the function editor
The function editor allows you to write JavaScript formulas to define what text will be displayed. Here are some useful examples:
Using request response data
return 'Your balance is: $ ' + r.request_name.data.balance;
//Displays a user's balance dynamically.Formatting request response data
If your request returns a timestamp, you can format it into a human-readable date:
return new Date(r.request_name.data.timestamp).toLocaleDateString();
//Converts `"1672531200000"` into `"1/1/2023"`.Combining multiple data sources
return (
'Hello ' + (v.userName || r.userDetails.data.name) + '! Your role is: ' + (v.userRole || 'Guest')
);
//Prioritizes the `userName` variable but falls back to an request response if not set.Formatting numbers (e.g., Prices)
return `${r.request_name.data.price.toFixed(2)}`;
//Ensures the price always has two decimal places.Conditional text based on user input
return i.userAge >= 18 ? 'You can proceed' : 'You must be 18+';
//Changes the message based on the user’s age.Common errors & how to fix them
Error: Accessing data it is not available
return 'Hello ' + r.userRequest.data.name; // Might cause an error if the data hasn't loaded yetSolution: Use a fallback value
return 'Hello ' + (r.userRequest.data.name || 'Guest');Error: Forgetting to return a value
'Hello ' + r.userRequest.data.name; // This won't workSolution: Always use return
return 'Hello ' + r.userRequest.data.name;Error: Overcomplicating conditions
if (n.path === '/home') {
return 'Welcome!';
} else {
return 'You are not on the homepage';
}Solution: Use the ternary operator (? :) for simpler conditional expressions.
return n.path === '/home' ? 'Welcome!' : 'You are not on the homepage';