Requests
The requests section within the data store provides a centralized view of all API requests in your project. This section allows you to monitor, debug, and manually execute requests, giving you full control over their behavior and responses.
Overview
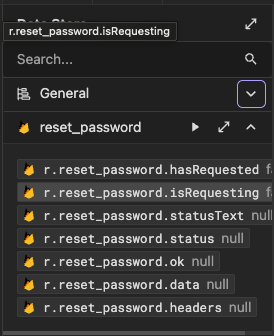
Each request is represented as a collapsible item in the list. The request name is displayed alongside three icons:
- Play icon: Executes the request manually.
- Preview icon: Opens the right panel to display request settings.
- Expand/collapse icon: Reveals or hides the request’s response details.
By expanding a request, you will see its current properties and state, making it easier to track execution, inspect returned data, and troubleshoot issues.
Request properties
Each request contains several key properties, dynamically updated upon execution. These are displayed in a structured format resembling a JavaScript object.
| Property | Type | Default Value | Description |
|---|---|---|---|
| hasRequested | Boolean | false | Indicates if the request has been executed at least once. |
| isRequesting | Boolean | false | Becomes true while the request is in progress. |
| statusText | String | null | Displays the response status text (e.g., "Success", "Forbidden", "Not Found"). |
| status | Number | null | The HTTP response code (e.g., 200, 404, 500). |
| ok | Boolean | false | true if the request was successful (200-299 status range). |
| data | Object | null | Stores the response payload, dynamically structured based on the returned data as Key-value pairs. |
| headers | Object | null | Stores the response headers as key-value pairs. |
 When a request is executed, its status, response data, and headers update in real time. This provides a clear snapshot of the request’s success or failure, making it an essential tool for debugging.
When a request is executed, its status, response data, and headers update in real time. This provides a clear snapshot of the request’s success or failure, making it an essential tool for debugging.
Using requests values
Requests are not just for viewing responses they are fully accessible within the function editor, allowing dynamic data manipulation and logic execution.
Accessing request data
You can access request properties directly using the r parameter in the function editor.
Get a user’s name from a request
return r.get_user.data.name;Render a list of products
return r.products_request.data.products;
// Assuming "products" is an arrayCheck if a request was successful
return r.login.ok ? 'Login successful' : 'Login failed';Debugging requests
Since request states are visible in real time, you can:
- Identify errors by checking the
statusTextandstatusproperties. - Verify successful execution using the
okboolean. - Inspect the returned payload in the
dataobject.