Form values
The Form Values configuration allows you to automatically populate form fields with predefined values. This is useful for improving user experience by pre-filling forms with existing data, dynamically updating fields based on user actions, or ensuring consistency in form submissions.
How does It work?
The form values configuration assigns values to multiple input fields within a form using the function editor. It allows you to retrieve and inject data from various sources, such as:
- Variables (e.g., stored user preferences)
- Cookies (e.g., authentication tokens)
- URL parameters (e.g., tracking campaign data)
- API responses (e.g., retrieving user profile data)
- Other inputs (e.g., filling a field based on another input's value)
How to use it?
1. Select the target form
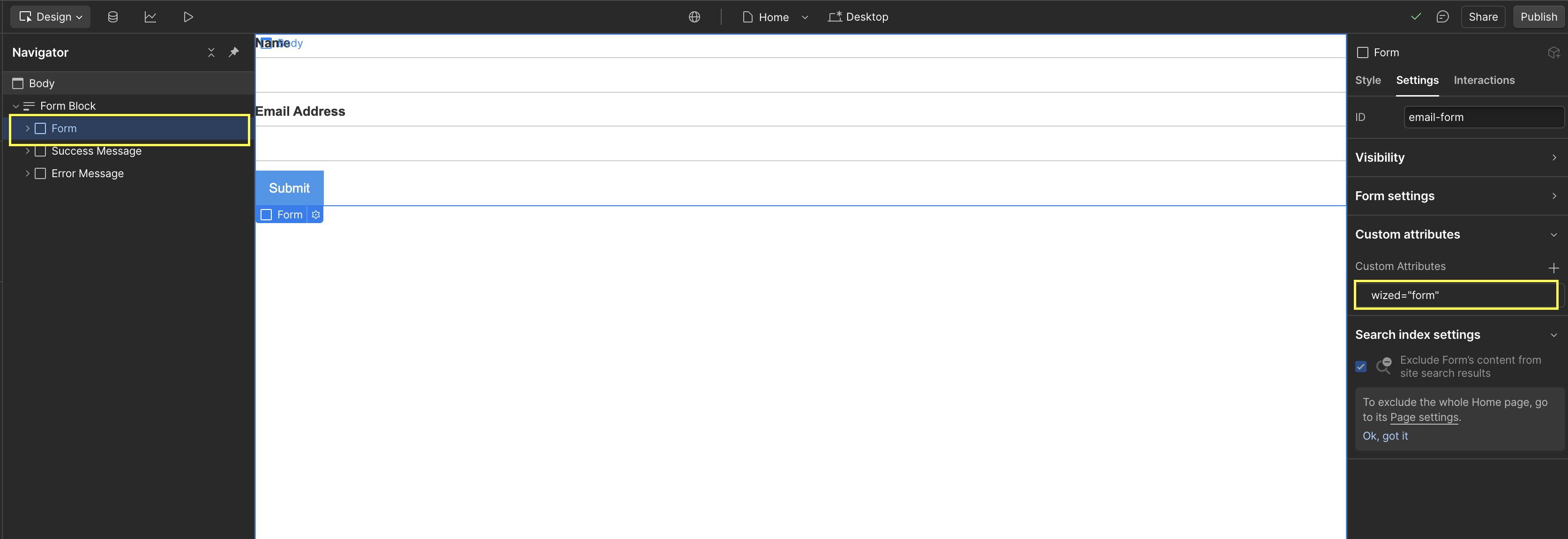
Ensure your form is properly set up in Webflow and contains the fields you want to populate. The form must have the wized attribute to work correctly with this configuration. 
Once you have set up the form in Webflow, go to the elements panel in Wized and click the form element
2. Setting up
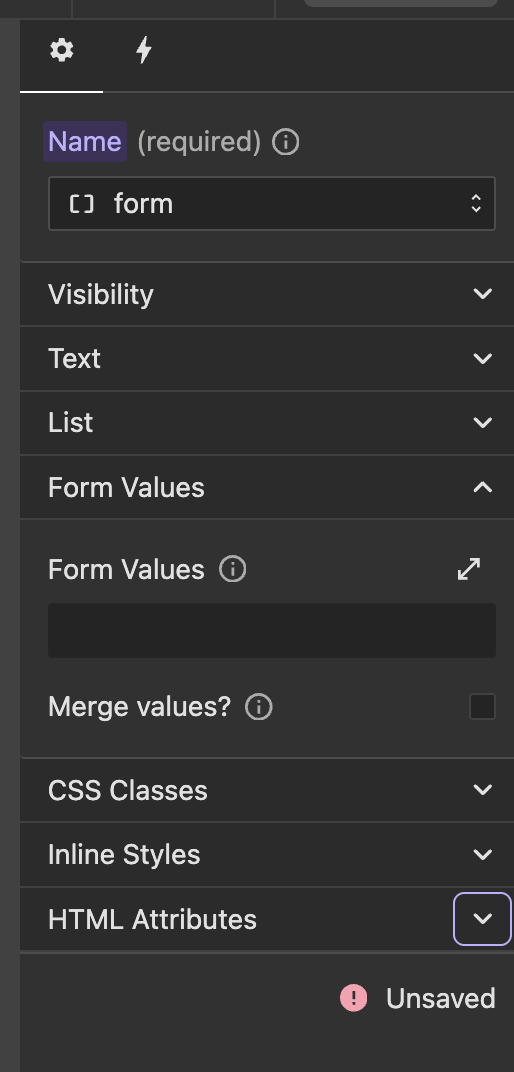
- In the right panel, on the settings tab, go to the form values section.

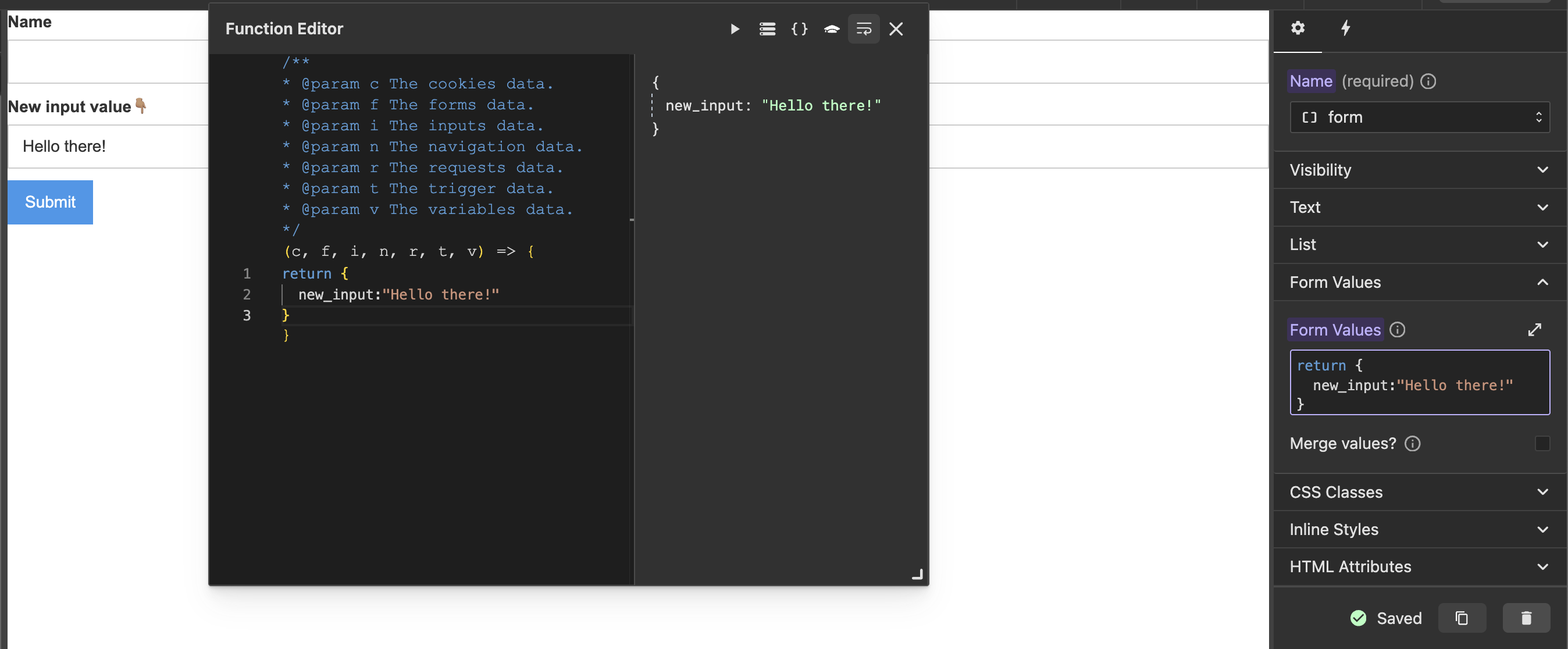
- Open the Function Editor to define the values.
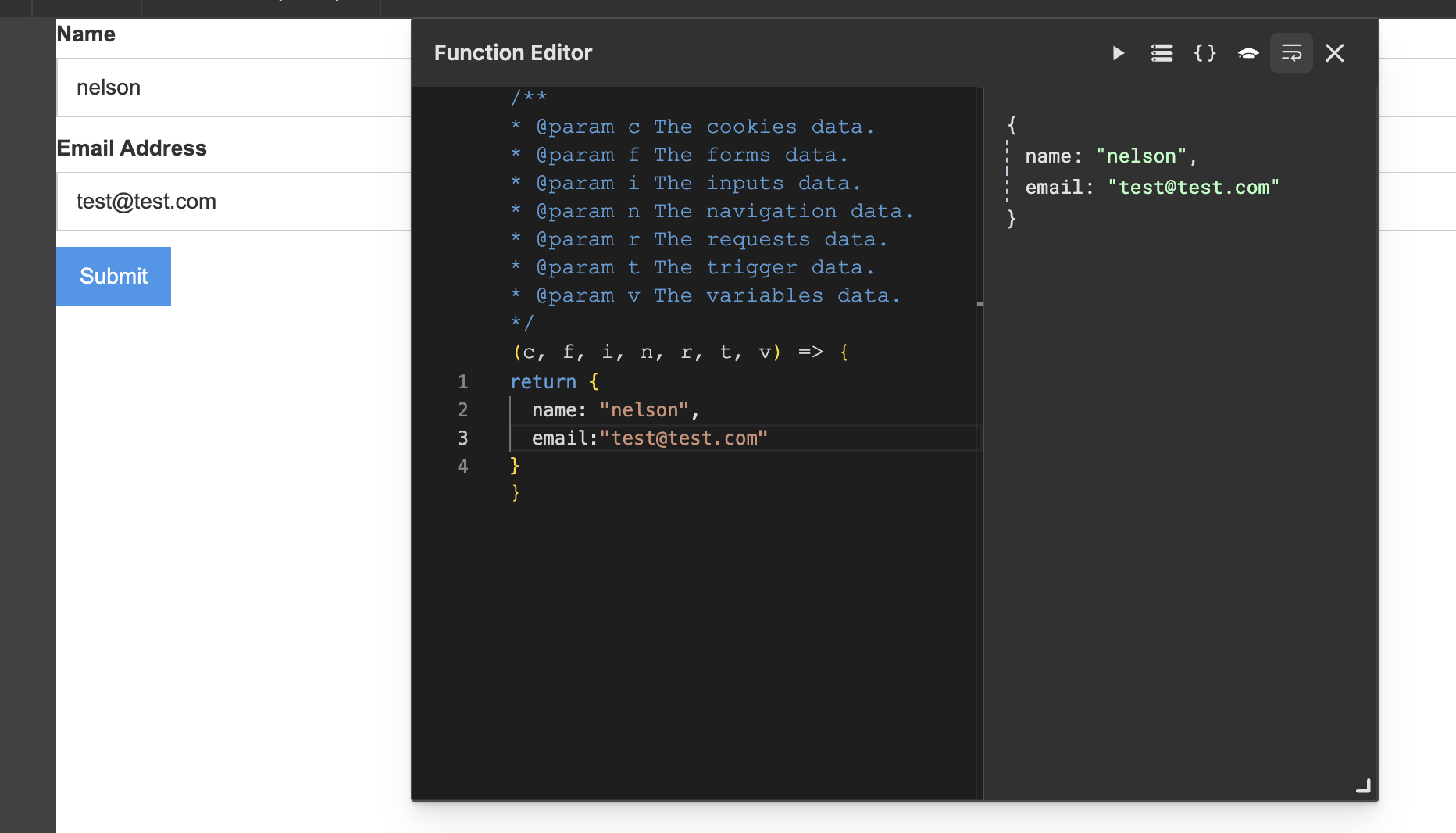
3. Define values in the function editor
Write a JavaScript function that returns an object where:
- Keys correspond to the exact names of the input fields.
- Values contain the data to populate the fields.
Example:
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
return {
name: 'nelson',
email: 'test@test.com',
age: r.getUser.data.age || '',
};4. Enable "merge" (optional)
The Merge checkbox controls whether to retain existing form values:
- Enabled: Keeps existing values and updates only the specified fields.
- Disabled: Replaces all form values with the ones defined in the function. Any field not included will be cleared.
Considerations
When using form values, keep in mind the following behaviors to ensure correct functionality:
Matching field names: The input field names in Webflow must exactly match the
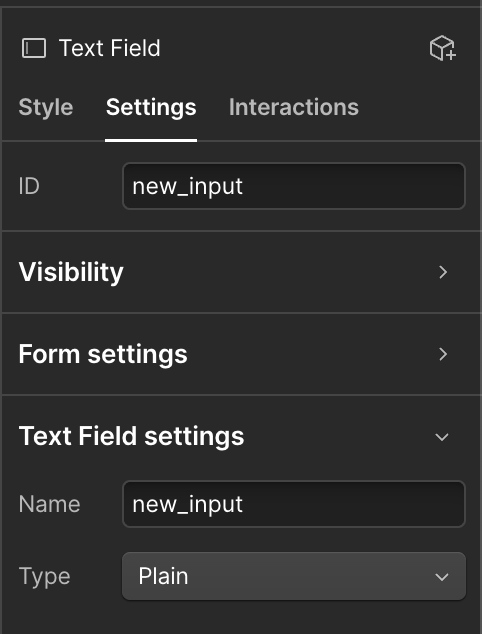
keysin the object returned by the function. If there is a mismatch, the corresponding fields will remain empty.In this example, we create a new input called
new_inputin Webflow.
For an input called
new_inputthis is what the function should look like in Wized
return {
new_input: 'Hello there!',
};Data type compatibility: Ensure that the values you assign match the expected data types of the inputs. For example, if an input field is of type
number, providing a string will result in an empty field.Data store visibility: In the Data store panel, you can view the values assigned to the form through form values configuration. However, if a user manually modifies an input field, these changes will not be reflected in the Data store or accessible via Wized until the form is submitted.
Reactive behavior: Since Wized is reactive, if the data source used to populate the form is not available at the time of execution, the inputs will remain empty. However, as soon as the data becomes available, Wized will automatically update and fill the fields.
Use cases
- Pre-filling user information: Auto-fill forms with user details from an API response.
- Persistent form data: Restore previously entered values using cookies or local storage.
- Dynamic form updates: Adjust form fields based on user interactions (e.g., auto-filling a shipping address after selecting a user profile).
- Tracking and customization: Populate forms with campaign data from URL parameters.
Example:
Auto-Fill Form with User Data Imagine a registration form where we want to pre-fill the user's name and email with data from an API response:
return {
name: r.getUserProfile.data.fullName,
email: r.getUserProfile.data.email,
};
// With this setup, as soon as the data request completes, the form will automatically populate the fields.