Cookies
Cookies are small pieces of information stored in the user's browser, acting as long-term memory for your website. Unlike variables, cookies persist even after the user closes the page or browser, allowing you to retain important data over time.
Why use cookies?
- Personalization: Store user preferences such as language, or theme settings for a tailored experience.
- Authentication: Maintain user sessions by storing authentication tokens, preventing the need to log in repeatedly.
- Tracking and analytics: Track user behavior, visited pages, or viewed products to optimize the experience.
- Shopping carts and dynamic storage: Temporarily store cart contents or other session data without losing selections when navigating.
Creating and managing cookies
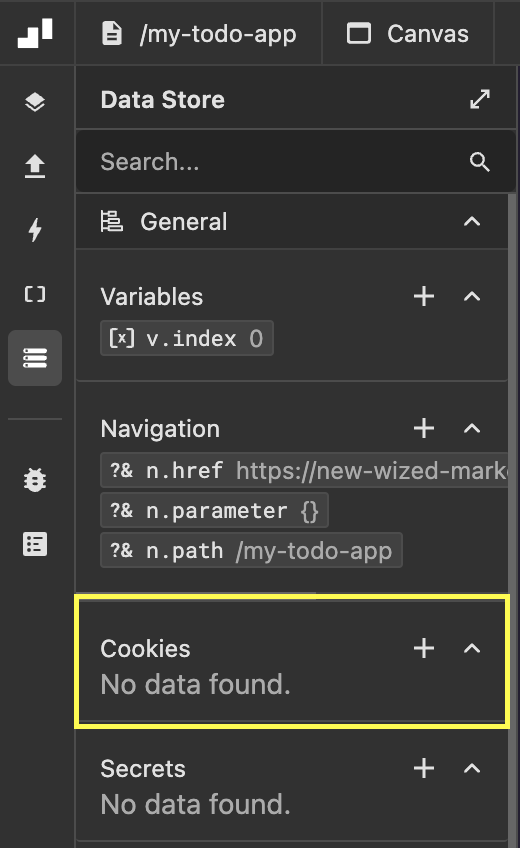
 In the Data Store Panel, you'll find the
In the Data Store Panel, you'll find the Cookies section, where you can:
- View existing cookies: See a list of all created cookies and their current values.
- Create new cookies: Click on the
+icon. This will open the right panel, where you can set the new cookie.
Once created, cookies can be accessed in the function editor, using c. parameter.
To modify or delete a cookie
Go to the data sotre panel and choose a cookie, then in the right panel you can delete it or modify its current values.
Cookie settings options

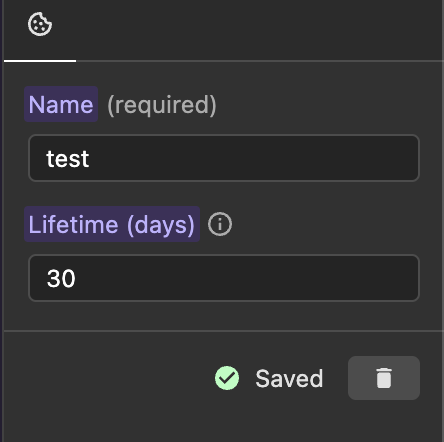
Once you choose a cookie, or create a new one, the right panel will open, where you can:
- Name: Assign a descriptive name to identify the cookie.
- Lifetime: Define how long the cookie remains in the user's browser:
1 day, 7 days, 30 days, 1 yearThe cookie persists for the selected period. - Delete: Permanently deletes the selected cookie.
Cookies and the function editor
To access a cookie value in the function editor, use the parameter c followed by the cookie name. For example, if a cookie is named preferredTheme, you can retrieve its value with: c.preferredTheme
return c.preferredTheme;Examples of using cookies in Wized
1. Toggle between light and dark mode using a cookie
In this example, a user can toggle between light and dark mode by clicking a button. This is achieved by:
- Using a cookie (
theme) to store the user's preferred theme. - Using an element event (On Click) on a button to update the
themecookie value. - Using a CSS Classes configuration on the
bodyelement to apply the"dark"class ifc.theme === "dark".
Setup:
Create the cookie:
theme- Default value:
"light" - Can be:
"light"or"dark"
- Default value:
Button event: Updates the cookie value when clicked.
CSS Classes on
body: Adds"dark"class when the cookie value is"dark".
Updating the theme cookie with a button click
- Add an "On Click" event to a toggle button.
- Set the action to "Set Cookie", updating
themeto its opposite value.
return c.theme === 'light' ? 'dark' : 'light';Applying the dark mode class to body
- Add a CSS Classes configuration to
body. - Apply
"dark"only if thethemecookie is"dark".
return c.theme === 'dark' ? 'dark' : '';How it works:
- When the page loads, the
themecookie is checked. - If the value is
"dark", the"dark"class is added tobody, applying dark mode. - When the user clicks the toggle button:
- The
themecookie updates to its opposite value. - Wized reacts to this change and updates the CSS class automatically.
- The
2. Show or hide an element based on authentication status
In this example, the visibility of an element (e.g., a "Logout" button) is controlled based on whether the user is authenticated.
Since cookies store string values, it is assumed that a token is stored in auth, and its presence is validated.
Setup:
Cookie:
auth- Value: Contains a session token when logged in (e.g.,
"abc123xyz"). - Empty (
nullor"") if the user is not logged in.
- Value: Contains a session token when logged in (e.g.,
Visibility configuration on the element:
- The element is shown only if
authcontains a token.
- The element is shown only if
Validating authentication status
- Add a visibility configuration to the "Logout" button.
- The button is visible only if
authcontains a valid token.
return c.auth && c.auth.length > 10;How It works:
- When the page loads, Wized checks the
authcookie. - If
authcontains a session token (length > 10):- The Logout button is shown.
- If
authis missing or too short:- The Logout button is hidden.
- If the user logs out and the
authcookie is cleared:- Wized detects the change and hides the Logout button in real time.
Note
Cookies store data for a predefined lifetime. However, for long-term data storage, such as user settings, it is often better to store information in a database to ensure reliability and security.