Intro to the array methods
Note
In the function editor, you can perform any JS method, using any value from cookies, variables, parameters, request responses, inputs or forms. Be sure to use the parameters correctly.
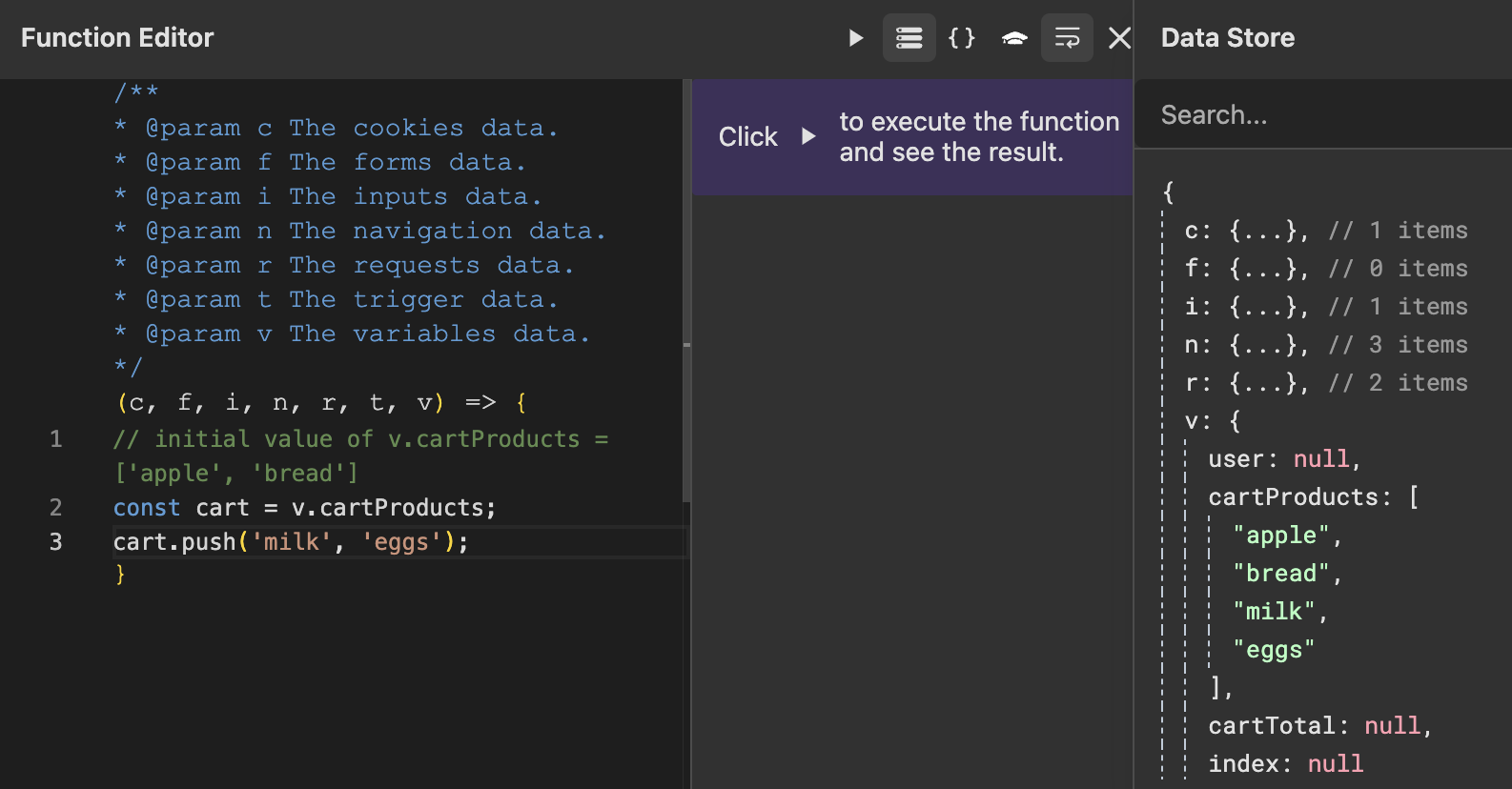
push()
Description Adds one or more elements to the end of an array. Ideal for dynamically updating lists (e.g., adding new items to a cart).
Note
In this example, return is not used because the operation is executed once it is written, use return only if, in addition to this, you need to use the value of the new array.

/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const cart = ['apple', 'bread'];
cart.push('milk'); // Result: ["apple", "bread", "milk"]
return cart; // Optional, only if you want to return the array with the new elements to use it.pop()
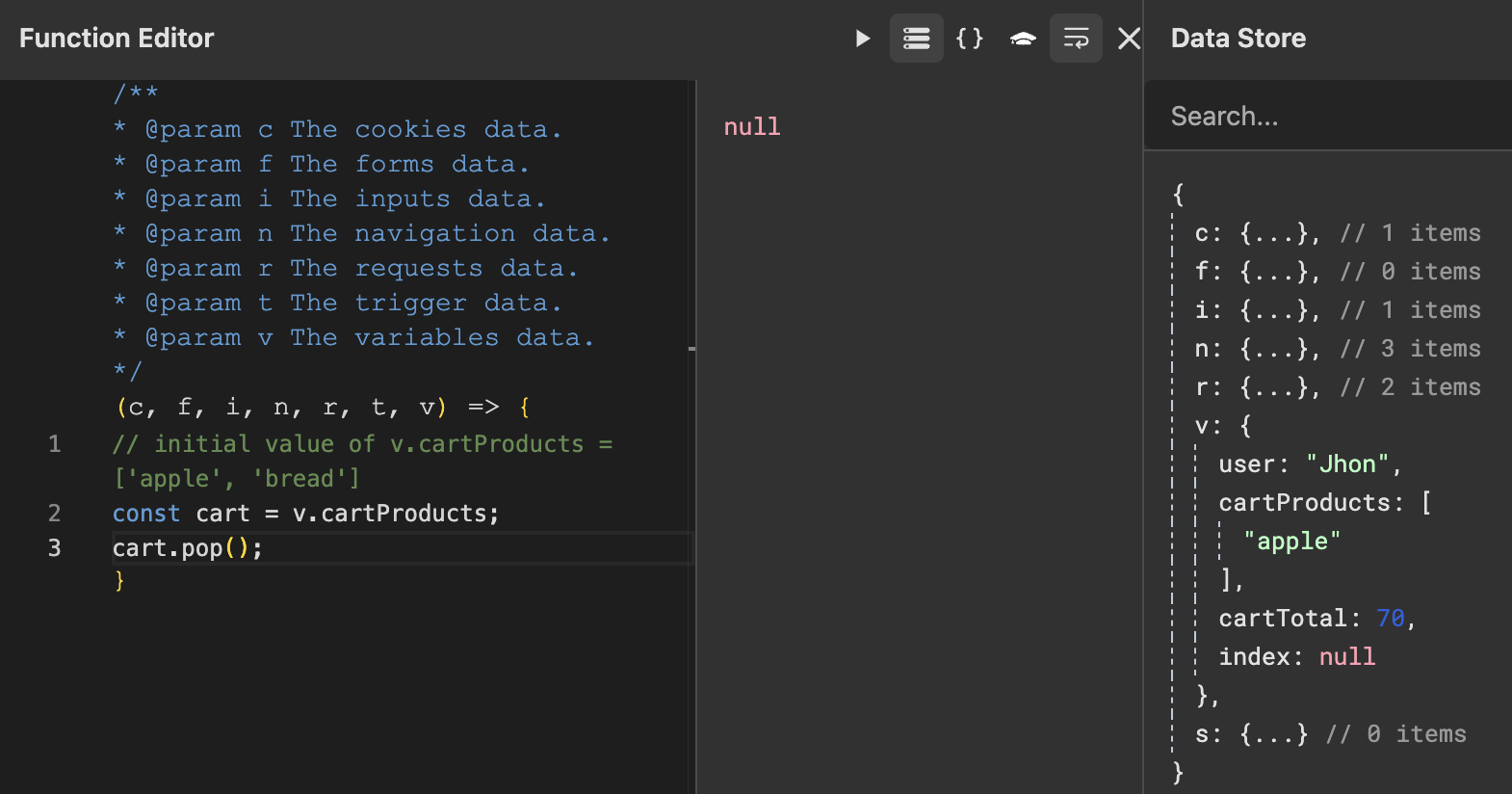
Description Removes the last element from an array and returns it. Useful for LIFO (Last-In-First-Out) operations like undo stacks.
Note
In this example, return is not used because the operation is executed once it is written, use return only if, in addition to this, you need to use the value of the new array.

/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const tasks = ['task1', 'task2', 'task3'];
tasks.pop(); // tasks: ["task1", "task2"], lastTask: "task3"
retrun tasks; // Optional, only if you want to return the new array to use it.map()
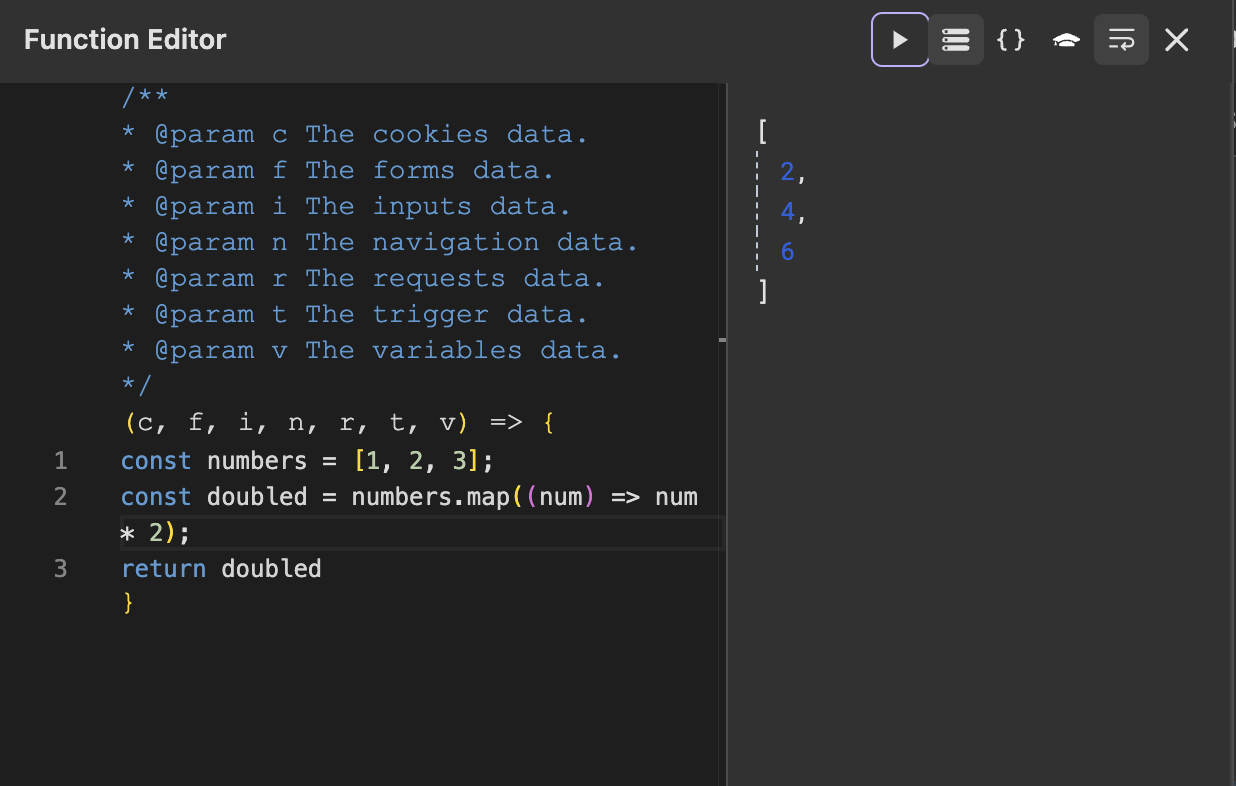
Description Creates a new array by applying a function to every element. Perfect for transforming data (e.g., formatting prices or user names). 
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const numbers = [1, 2, 3];
const doubled = numbers.map((num) => num * 2); // Result: [2, 4, 6]
return doubled;filter()
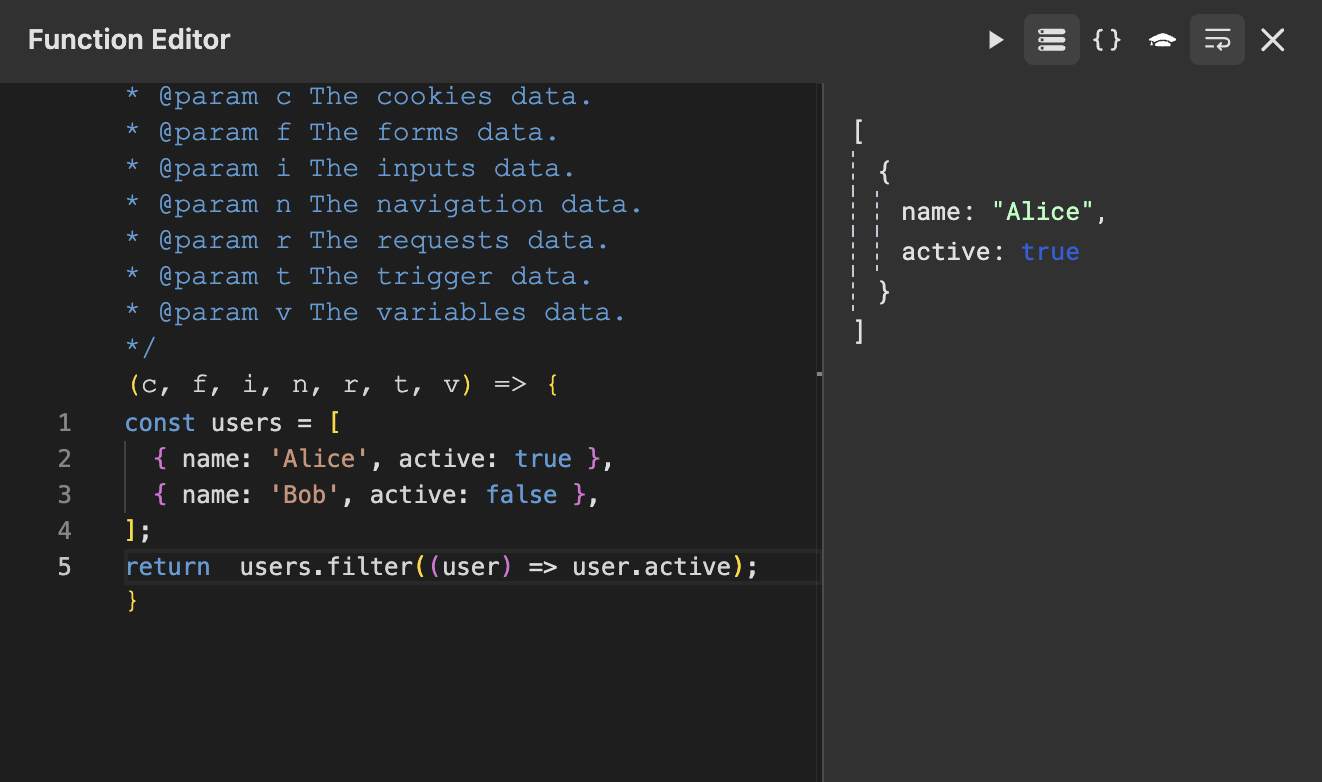
Description Creates a new array with elements that pass a test. Use to extract subsets (e.g., active users, products in stock). 
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const users = [
{ name: 'Alice', active: true },
{ name: 'Bob', active: false },
];
return users.filter((user) => user.active); // Result: [ { name: "Alice", active: true } ]forEach()
Description Executes a function for each array element. Used for side effects like rendering UI components or logging.
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const colors = ['red', 'green', 'blue'];
colors.forEach((color) => console.log(color)); // Logs: "red", "green", "blue"find()
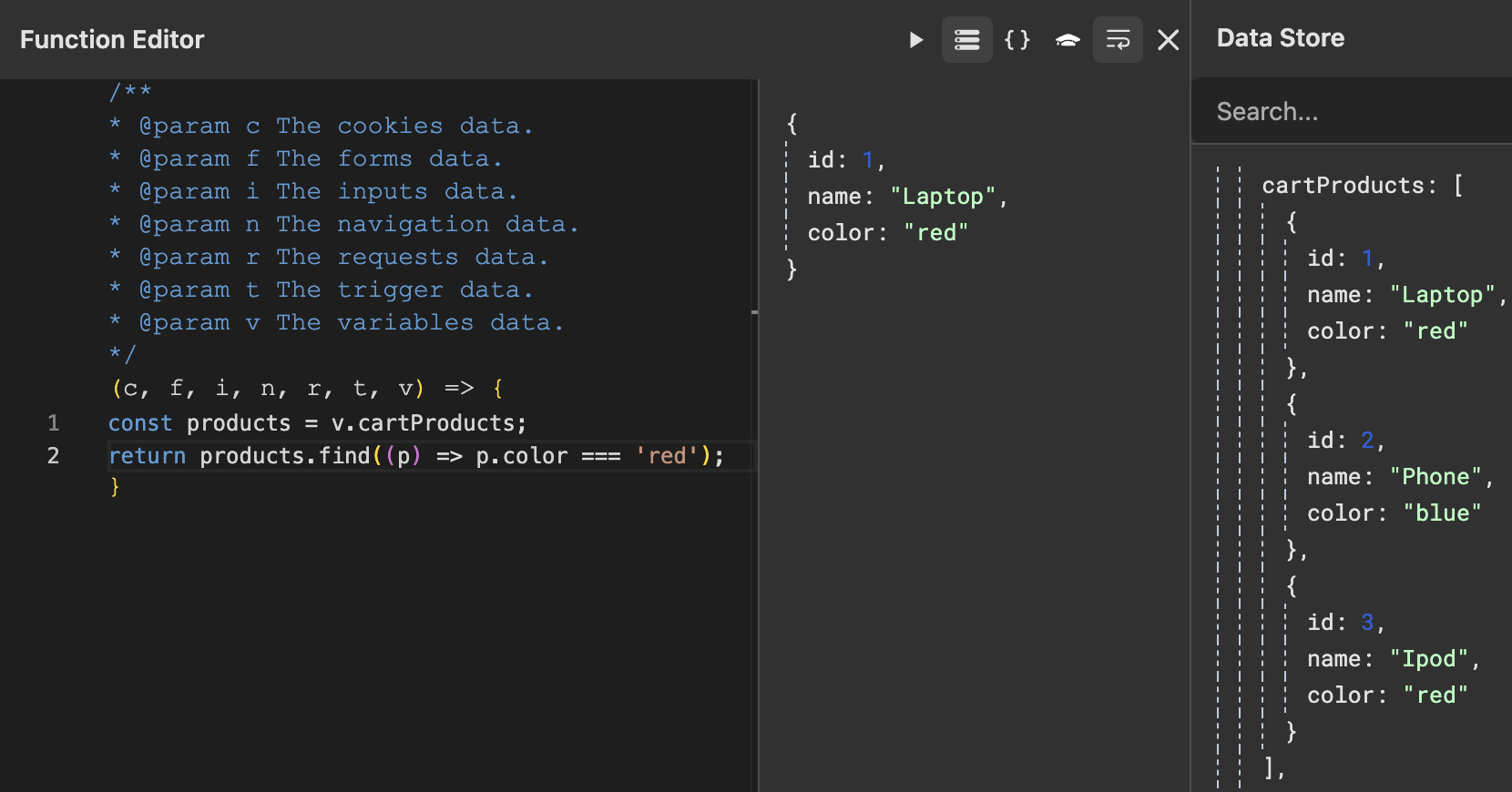
Description Returns the first element that satisfies a condition. Great for searching (e.g., fetching a user by ID). 
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const products = [
{ id: 1, name: 'Laptop' },
{ id: 2, name: 'Phone' },
];
return products.find((p) => p.id === 1); // Result: { id: 1, name: "Laptop" }reduce()
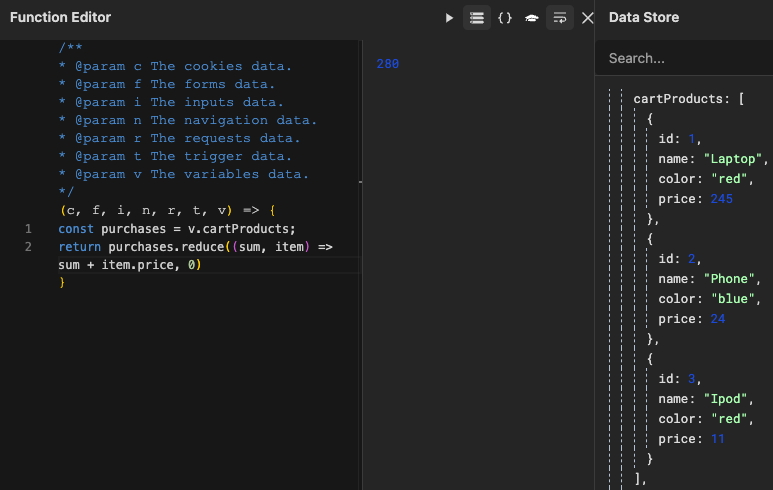
Description Reduces an array to a single value by applying a function cumulatively. Use for totals, averages, or flattening data. 
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const purchases = [10, 20, 30];
return purchases.reduce((sum, price) => sum + price, 0); // Result: 60includes()
Description Checks if an array contains a specific value. Simple alternative to indexOf for presence checks (case-sensitive).
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const roles = ['admin', 'editor', 'viewer'];
return roles.includes('admin'); // Result: trueslice()
Description Copies a portion of an array into a new array. Non-destructive way to extract data (e.g., pagination).
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const data = [1, 2, 3, 4, 5];
return data.slice(0, 2); // Result: [1, 2]splice()
Description Adds/removes elements at a specific position. Use cautiously (mutates the original array).
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const tasks = ['taskA', 'taskB', 'taskC'];
return tasks.splice(1, 1, 'taskX'); // Removes 1 element at index 1, adds "taskX" // Result: ["taskA", "taskX", "taskC"]