Intro to the element configurations
The Element Configuration in Wized allows you to define the dynamic behavior of elements according to different scenarios that you define. These configurations offer a high degree of customization, allowing elements to react flexibly to data and user interaction.
What are configurations for?
Configurations allow you to modify the way an element behaves or renders in the interface. Some examples of what you can achieve, among others are:
- Render dynamic text → Display dynamic text based on data obtained from an API, a variable, or a custom condition.
- Show or hide elements → Control the visibility of an element based on a condition.
- Render dynamic lists → Duplicate an element as many times as there are elements in an array.
Setting up a configuration
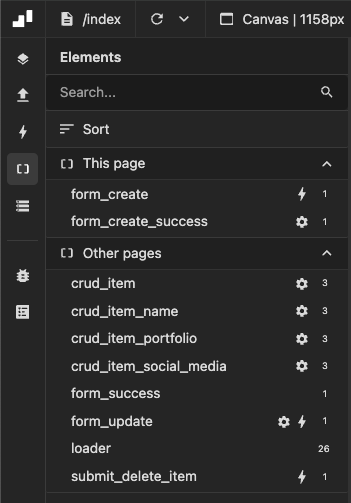
1. Select the element
In the Wized elements panel, click on the element. 
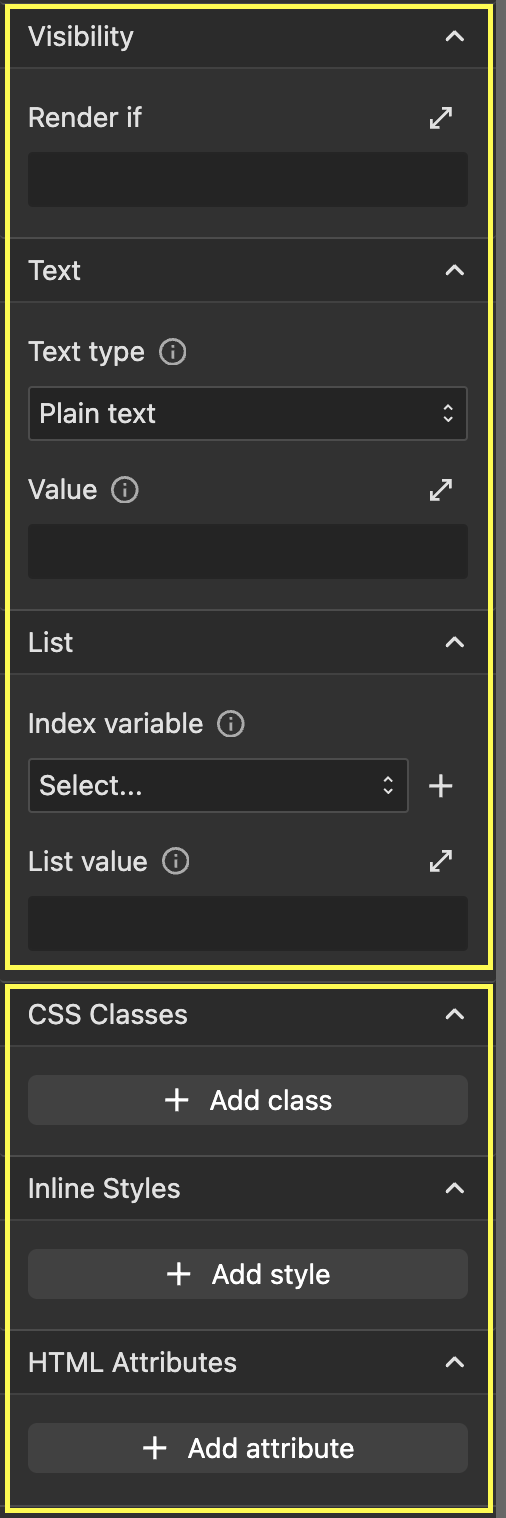
2. Go to specific configuration section
In the right pane, find the desired configuration 
Single use: Configurations located in the upper rectangle are configurations that can only be applied once per element. This limitation helps prevent value overwriting, thereby reducing the risk of potential failures or inconsistencies in your application. More info
Multi use: can be applied repeatedly to an element without risk of interference. This feature allows adding as many values as necessary. More info
3. Set te value
Based on the configuration you selected, set the desired value or condition to make the element behave dynamically according to your instructions.