Intro to the elements panel
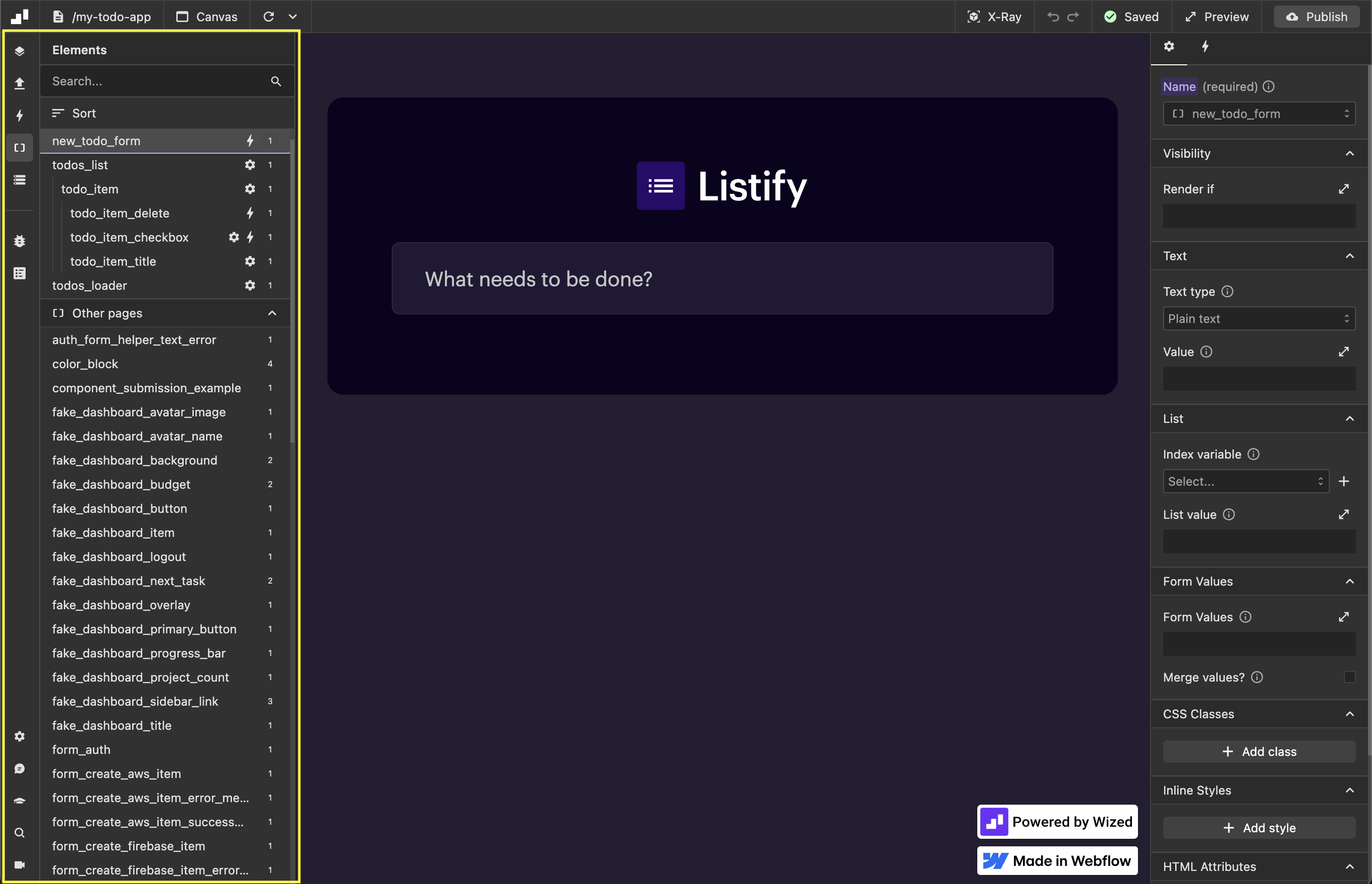
The Elements Panel is where you can manage all the elements you have in your project. Here you will find a hierarchical tree representation of the elements of your page.
Note
Only elements with the wized attribute will appear here.

Left Panel
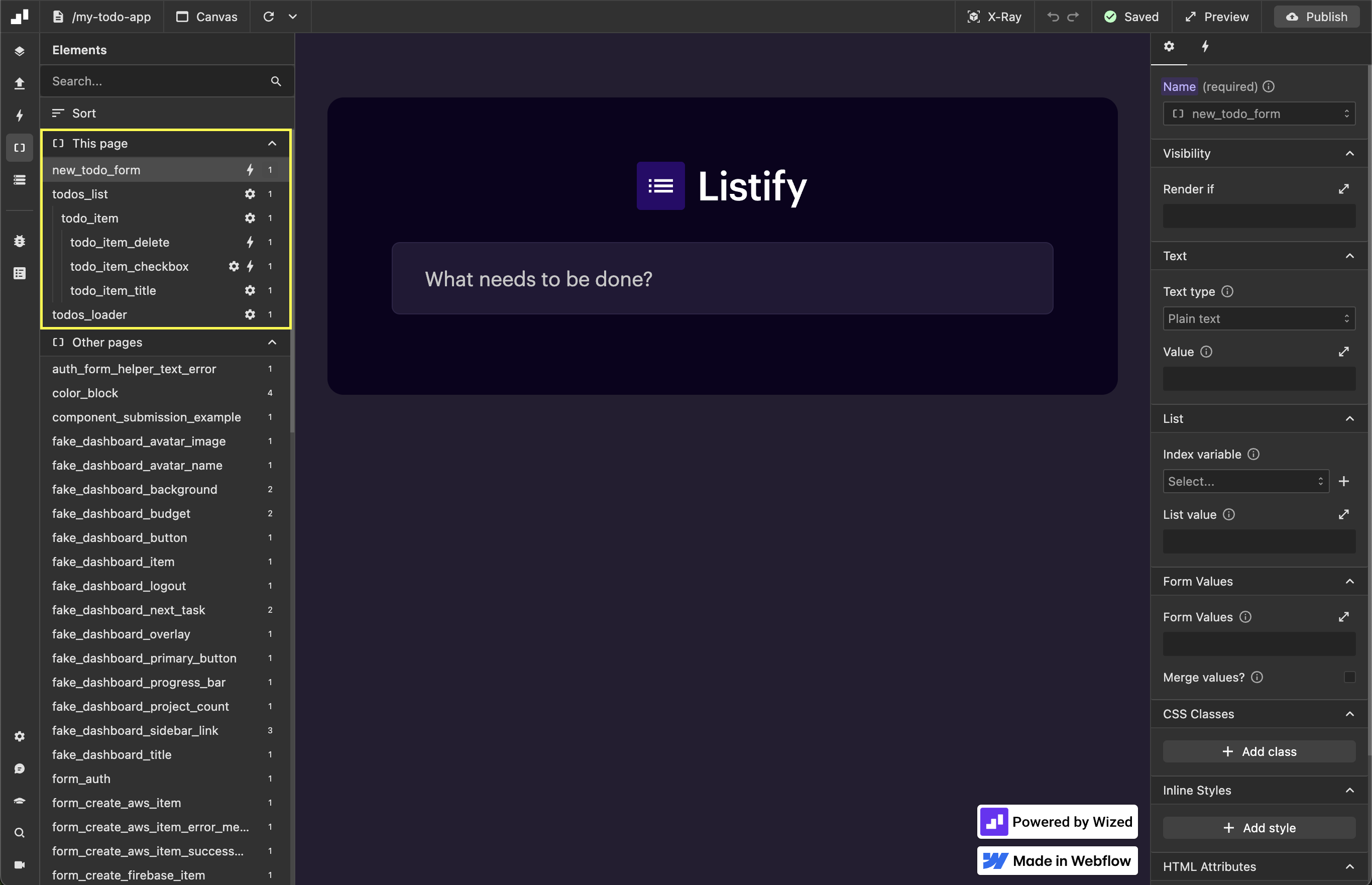
- Elements on page: A complete listing of all elements on the current page that have the wized attribute. These are the elements that Wized recognizes and that you can interact with to add configurations or events.

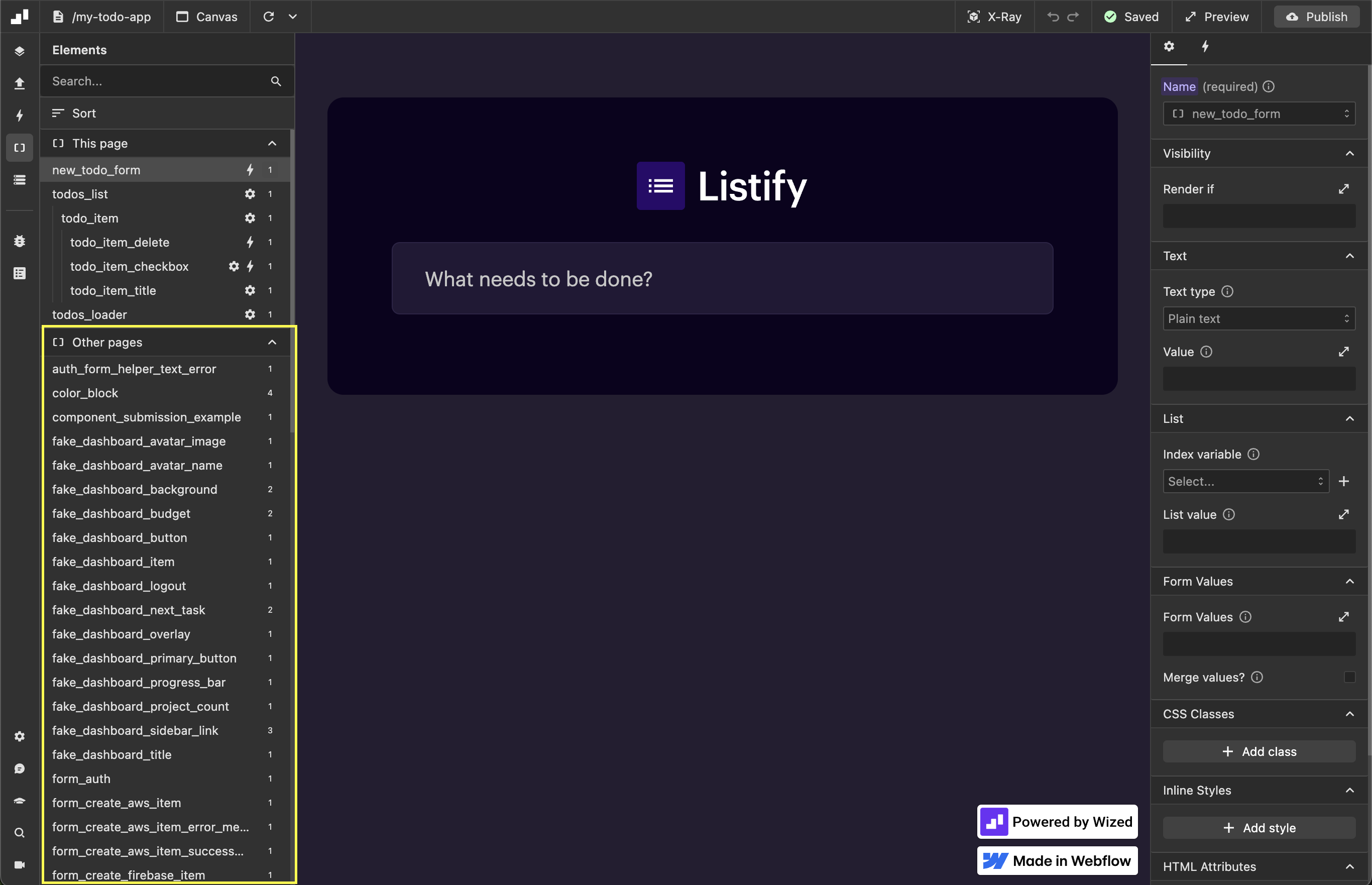
- Elements in other pages: A listing of all elements with the wized attribute present on other pages in your Webflow project.

How Are the Elements Displayed?
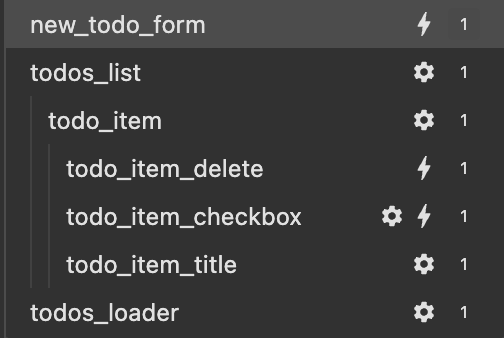
Elements are displayed in a tree hierarchical structure, mirroring the HTML structure of your website. You'll be able to clearly see the relationship between parent and child elements, making it easier to navigate. 
- Setting Icon: If a gear icon appears next to the element name, it means that it has a configuration enabled.
- Event Icon: If a lightning bolt icon appears next to the element name, it means that it has an event enabled.
- Instances: It will show the number of instances that the element has in this or other pages.
Right Panel
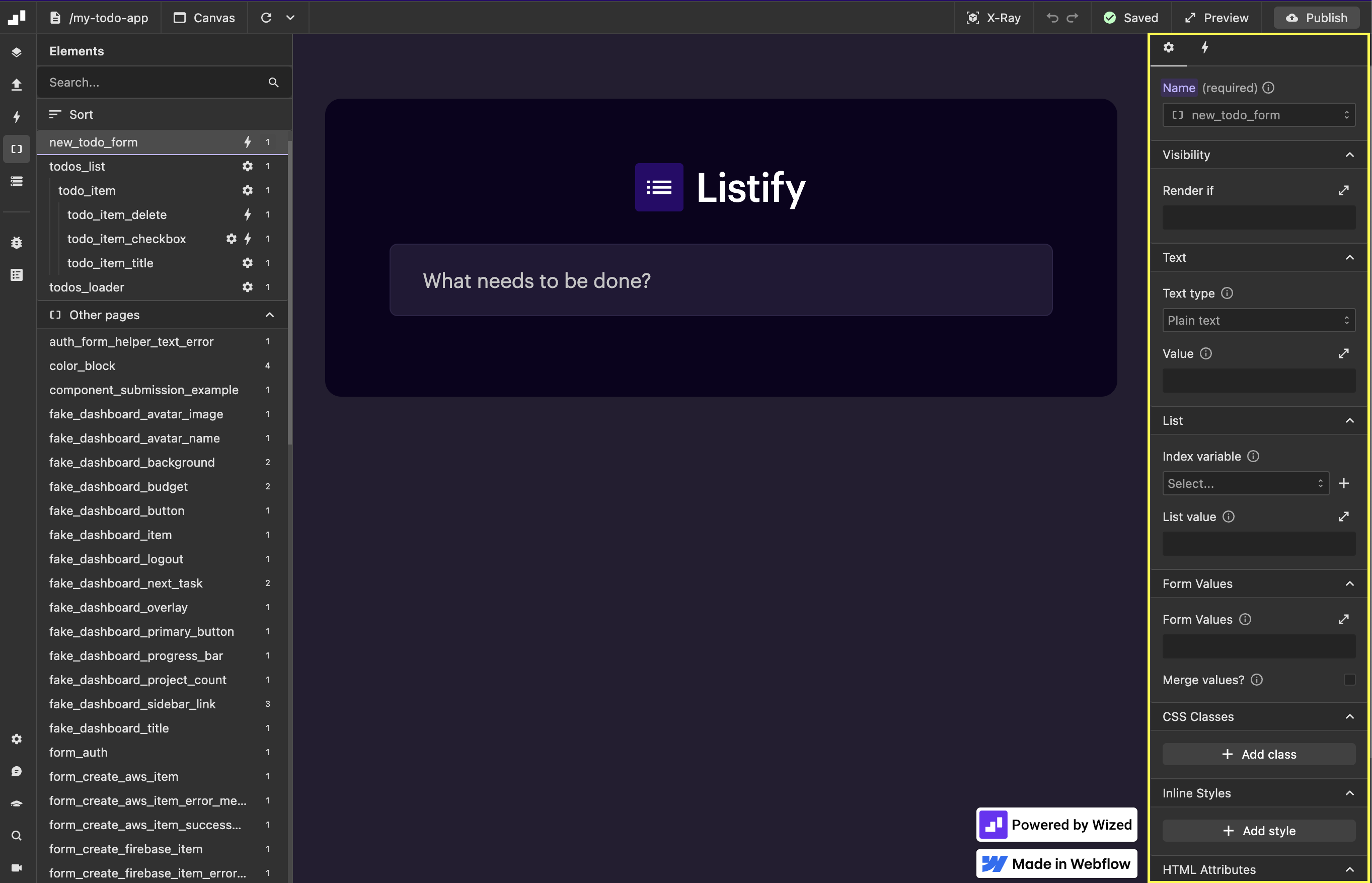
The Elements Settings Panel is your control center for adding interactivity and custom logic to elements on your website. It opens automatically when you select an element.

Settings tab
![]() In this tab, you will find all the available settings for the selected item. You can:
In this tab, you will find all the available settings for the selected item. You can:
- Create new configurations: Choose the desired configuration you want to add.
- Modify existing settings: Click an existing setting to edit its name, condition, or value in the Function Editor.
- Delete settings: Click the delete icon next to a setting to remove it.
Events tab
![]()
In this tab, you can manage the events associated with the selected element.
- Create new events: Click the "Add Event" button and choose the desired event from the drop-down list.
- Modify existing events: Click on an existing event to edit its settings or add/remove associated actions.
- Delete events: Click the delete icon next to an event to remove it.
Note
For detailed information about the available settings and events and how to configure them, see the elements section.