Intro to the object methods
Note
In the function editor, you can perform any JS method, using any value from cookies, variables, parameters, request responses, inputs or forms. Make sure to use the parameters correctly.
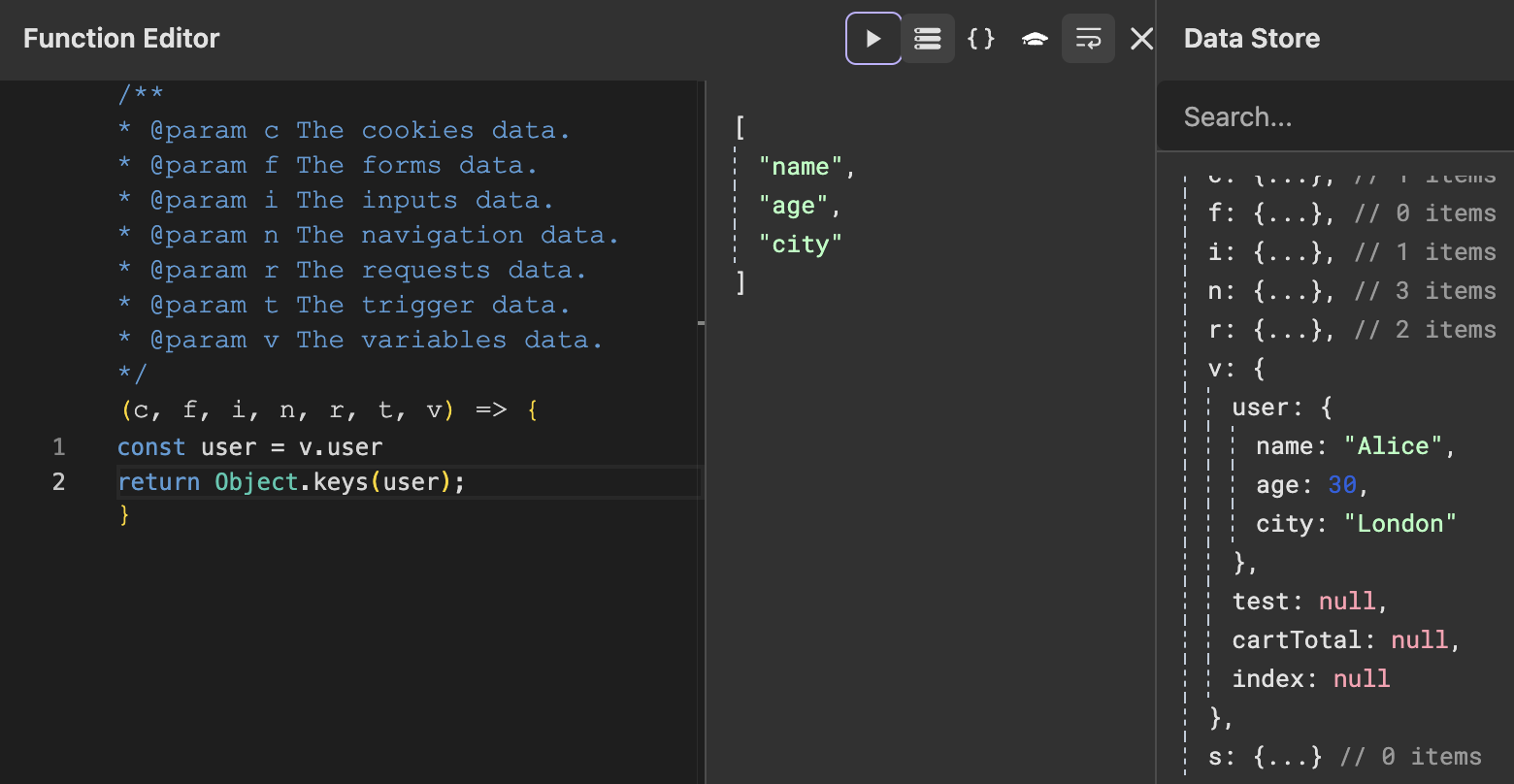
Object.keys()
Description Returns an array of a given object’s own property names (keys). Useful for iterating through object properties dynamically. 
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const user = { name: 'Alice', age: 30 };
return Object.keys(user); // Result: ["name", "age"]Object.values()
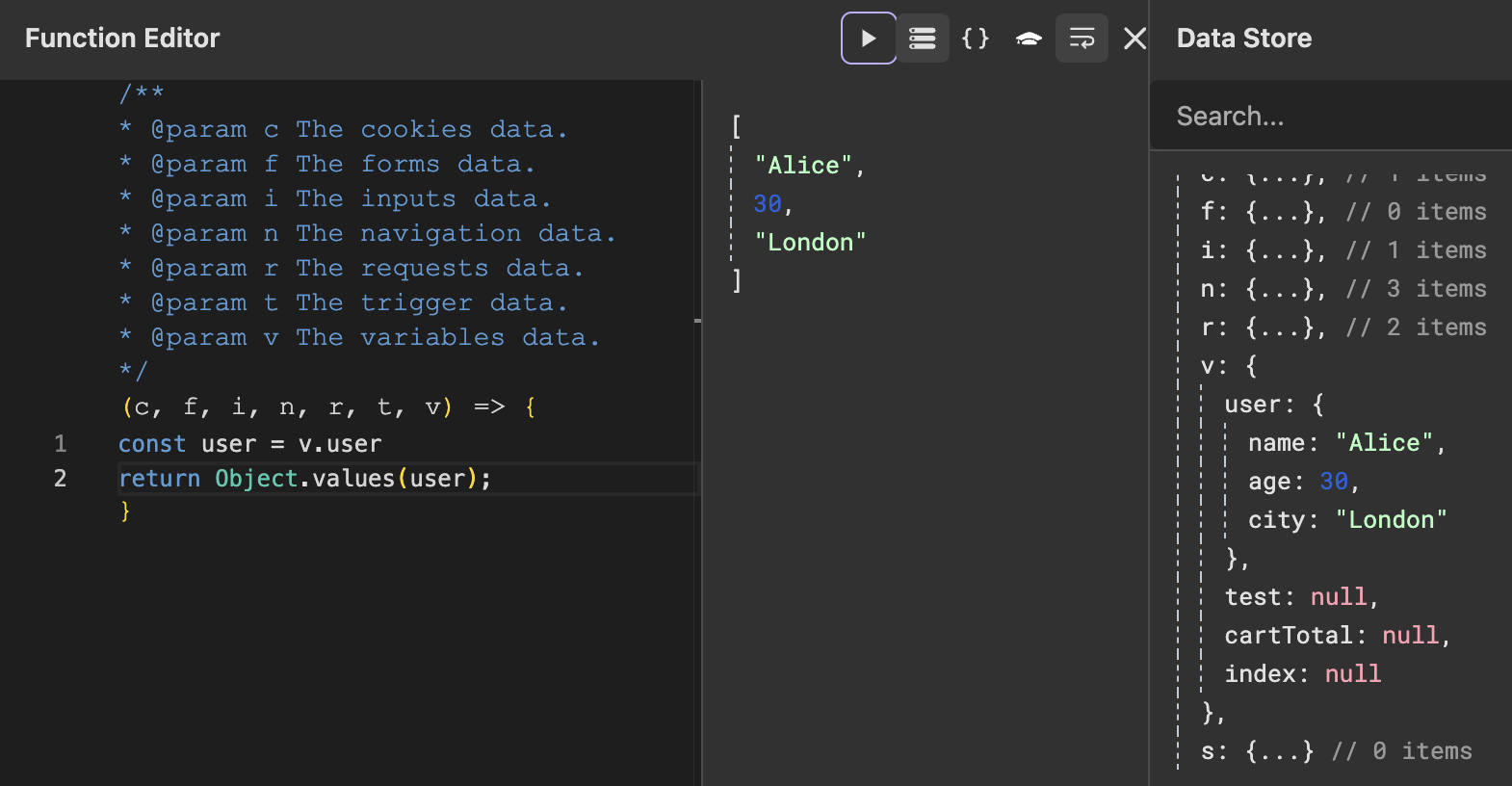
Description Returns an array of a given object’s own property values. Perfect for extracting data without keys (e.g., lists, summaries). 
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const user = { name: 'Alice', age: 30 };
return Object.values(user); // Result: ["Alice", 30]Object.entries()
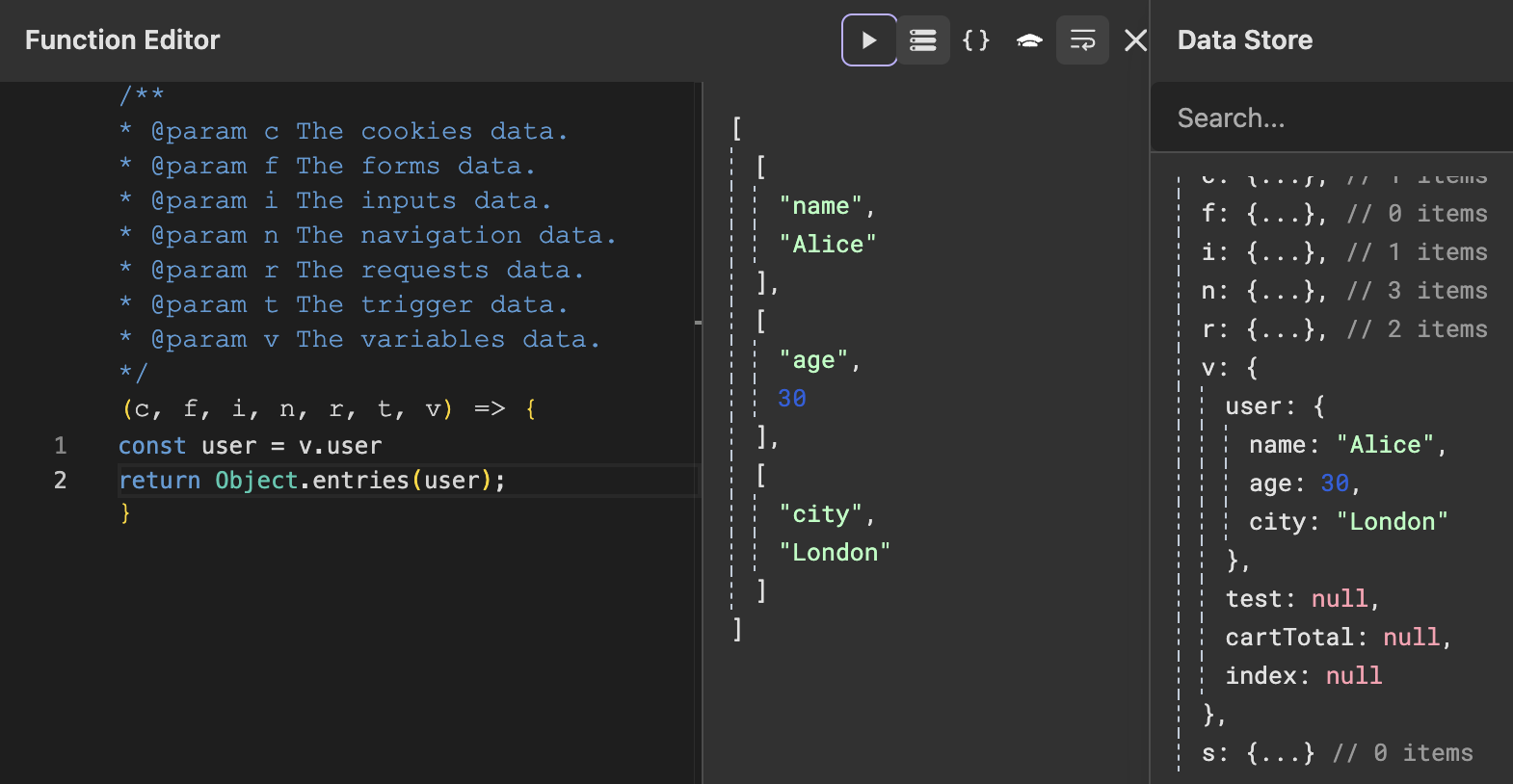
Description Returns an array of a given object’s key-value pairs as arrays [key, value]. Ideal for data transformations or table displays. 
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const user = { name: 'Alice', age: 30 };
return Object.entries(user); // Result: [["name", "Alice"], ["age", 30]]Object.assign()
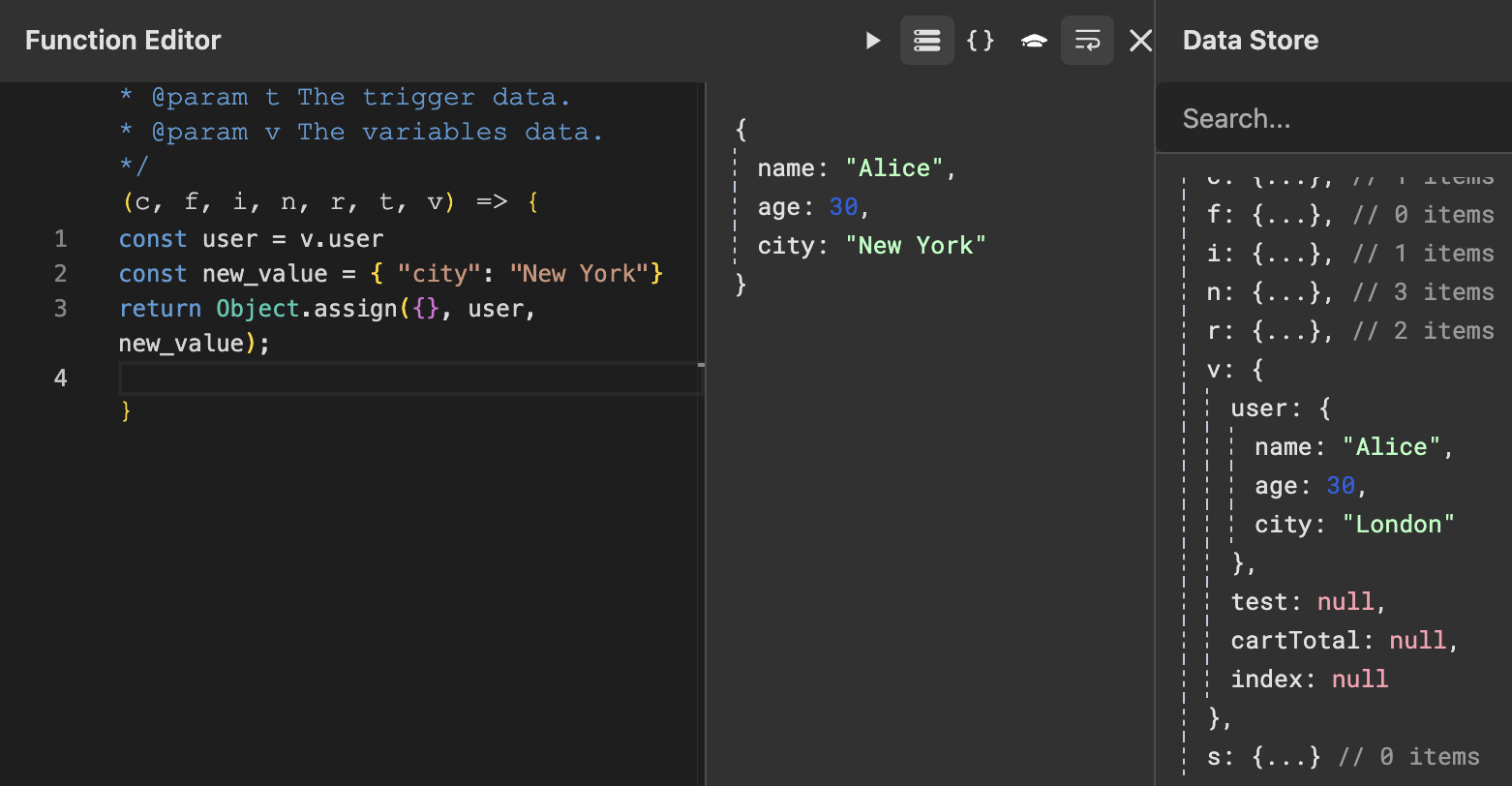
Description Copies properties from one or more source objects to a target object. Used to merge objects or clone data (shallow copy). 
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const defaults = { theme: 'light', fontSize: 12 };
const userSettings = { fontSize: 14 };
return Object.assign({}, defaults, userSettings); // Result: { theme: "light", fontSize: 14 }Object.freeze()
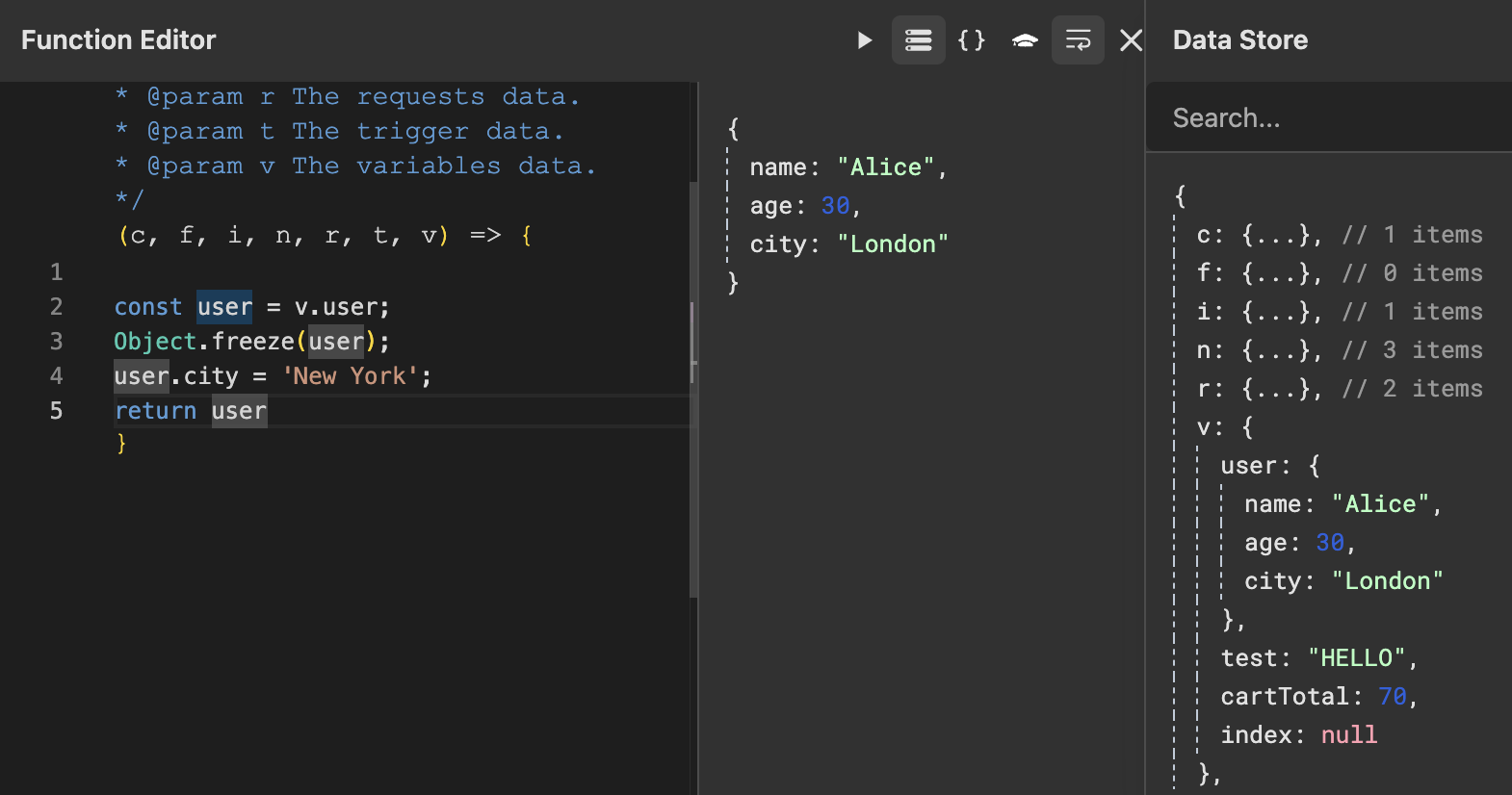
Description Prevents modifications to an object (add/update/delete properties). Ensures data integrity for constants or configurations. 
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const config = { apiUrl: 'https://api.example.com' };
Object.freeze(config);
config.apiUrl = 'https://hacked.url'; // Fails silently in non-strict mode // config remains unchangedhasOwnProperty()
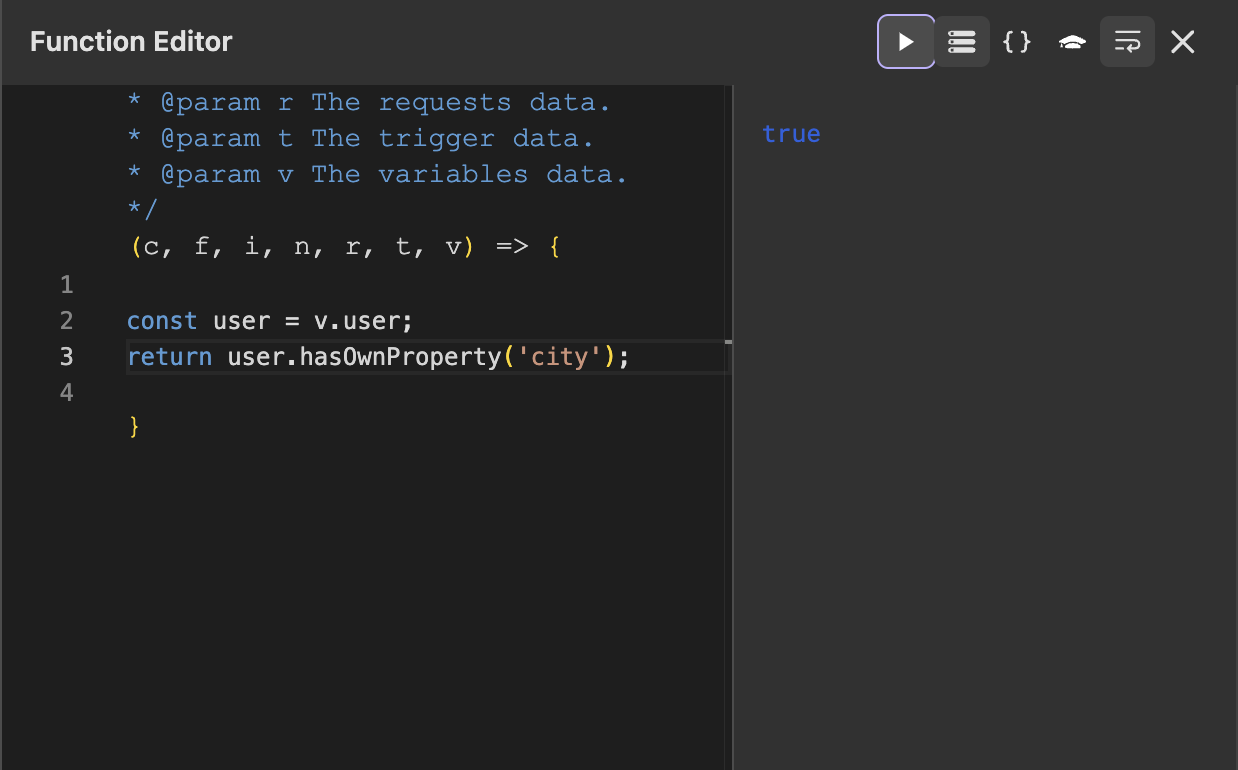
Description Checks if an object has a specific property as its own (not inherited from prototypes). Critical for safe property checks. 
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const user = { name: 'Alice' };
return user.hasOwnProperty('name'); // true
return user.hasOwnProperty('age'); // false