Intro to the text formulas
In Wized, you can transform text with the Function Editor. Whether you need to modify values from cookie, variables, parameters URL, request responses, etc. You can apply some JS methods directly within the Function editor. This allows you to dynamically format, extract or manipulate text to suit your needs.
In this guide, we will explore the most commonly used key JavaScript methods, along with practical examples to help you apply them in your project.
Note
In the function editor, you can perform any JS method, using any value from cookies, variables, parameters, request responses, inputs or forms. Make sure to use the parameters correctly.
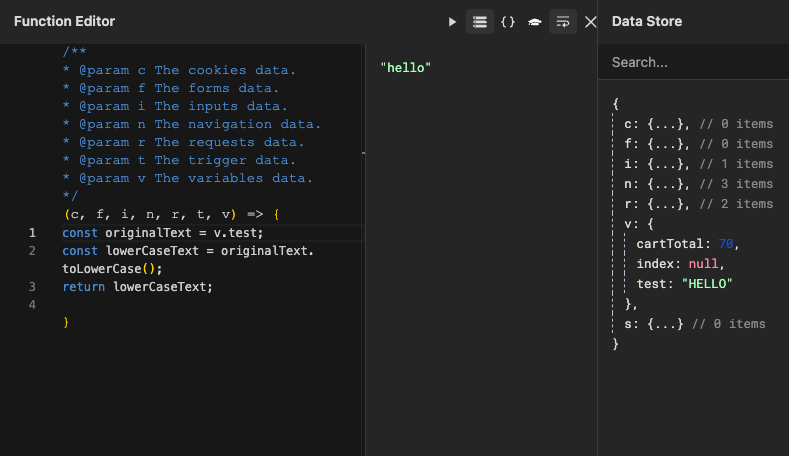
toLowerCase()
Description Converts all characters in a text to lowercase. Useful for normalizing data or case-insensitive comparisons. 
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const originalText = "Hello World";
return originalText.toLowerCase();
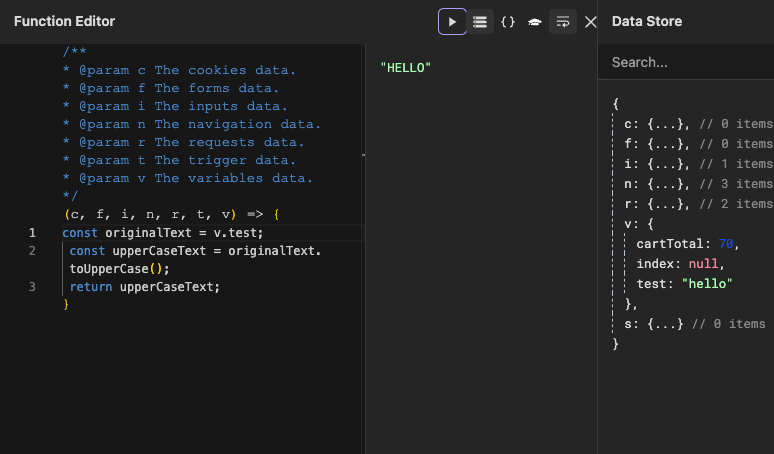
// Result: "hello world"toUpperCase()
Description Transforms all characters in a text to uppercase. Ideal for standardizing formats or highlighting information in interfaces. 
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const originalText = "Wized is a Framework";
return originalText.toUpperCase();
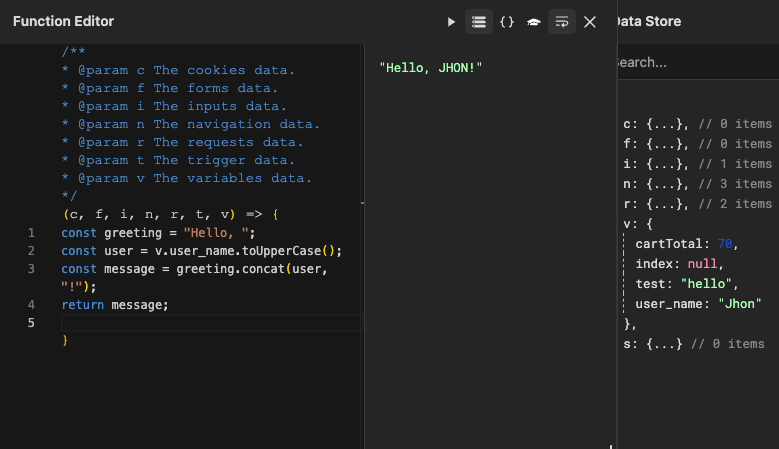
// Result: "WIZED IS A FRAMEWORK"concat()
Description Combines two or more texts into one. An alternative to the + operator, offering better readability for multiple concatenations. 
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const greeting = "Hello, ";
const user = "John";
const message = greeting.concat(user, "!");
return message;
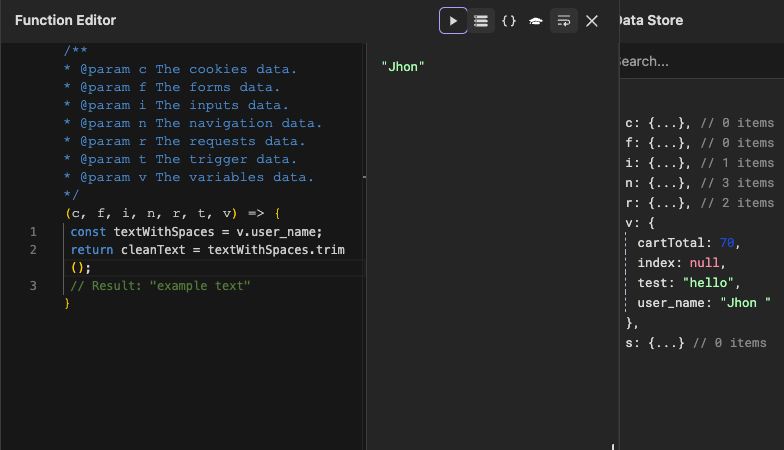
// Result: "Hello, John!"trim()
Description Removes whitespace from the start and end of a text. Essential for cleaning user inputs or form data. 
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const textWithSpaces = " example text ";
return cleanText = textWithSpaces.trim();
// Result: "example text"split()
Description Splits a text into parts using a specified separator (like a comma, space, or special character) and returns an array of the fragments. 
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
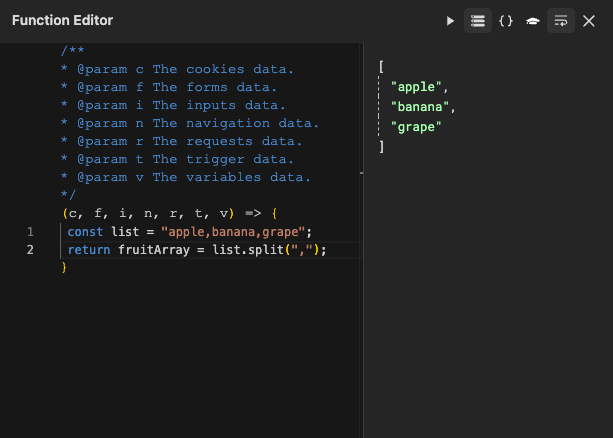
const list = "apple,banana,grape";
return fruitArray = list.split(",");
// Result: ["apple", "banana", "grape"]replace()
Description Replaces the first occurrence of a text or pattern within a string. Supports regular expressions for advanced searches. 
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
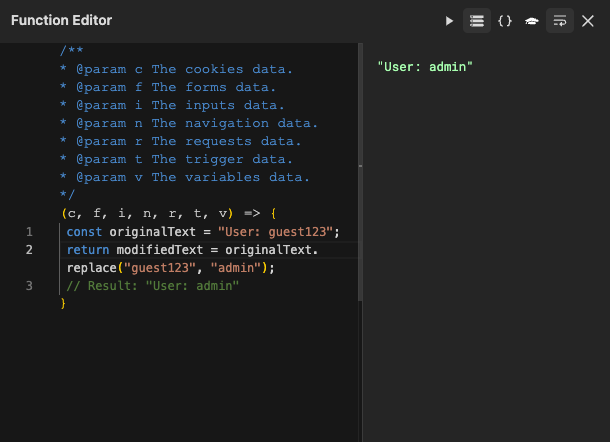
const originalText = "User: guest123";
return modifiedText = originalText.replace("guest123", "admin");
// Result: "User: admin"includes()
Description Checks if a text contains a specific substring. Returns true or false. Case-sensitive by default (use toLowerCase() first for case-insensitive checks). 
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
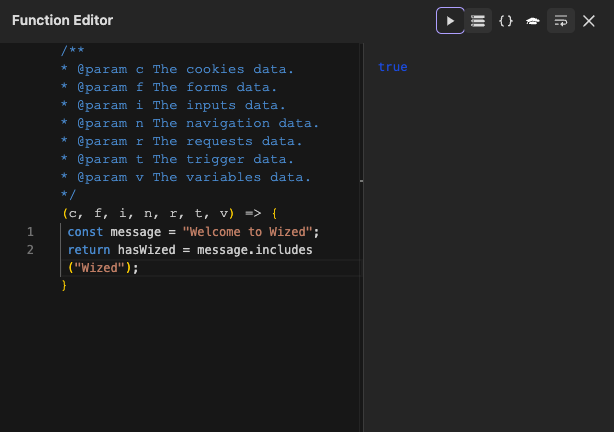
const message = "Welcome to Wized";
return hasWized = message.includes("Wized");
// Result: trueslice()
Description Extracts a section of a text based on start and end indexes. 
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
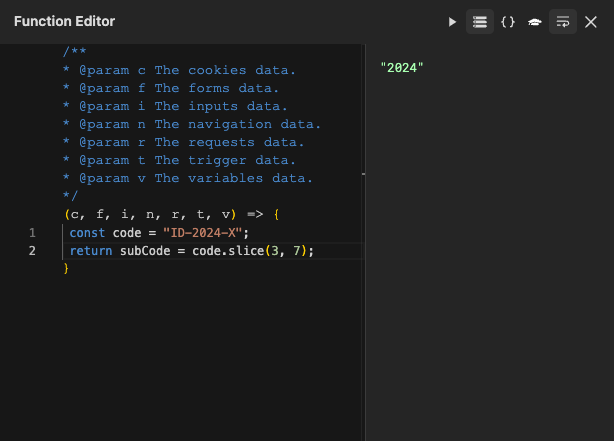
const code = "ID-2024-X";
return subCode = code.slice(3, 7);
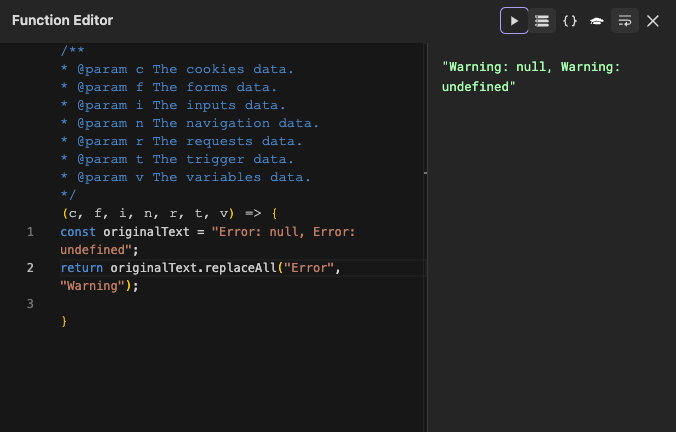
// Result: "2024"replaceAll()
Description Replaces all occurrences of a text or pattern in a string. Global version of replace(). 
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const originalText = "Error: null, Error: undefined";
return originalText.replaceAll("Error", "Warning");
// Result: "Warning: null, Warning: undefined"startsWith() & endsWith()
Description
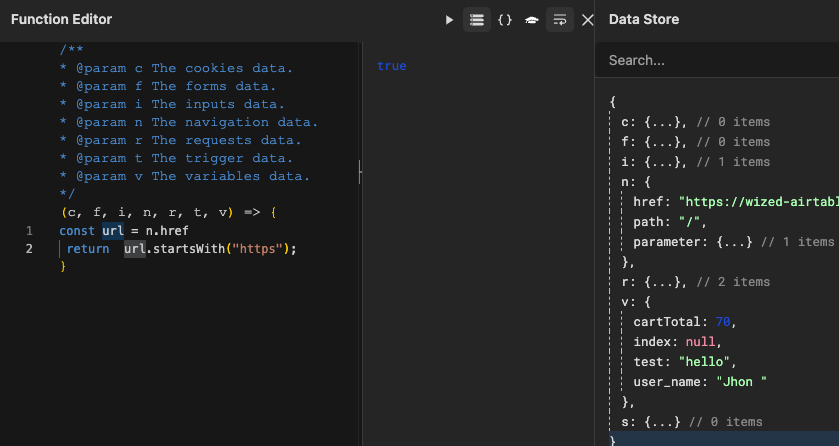
startsWith(): Checks if a text starts with specific characters.
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const url = "https://wized.com";
return isSecure = url.startsWith("https");
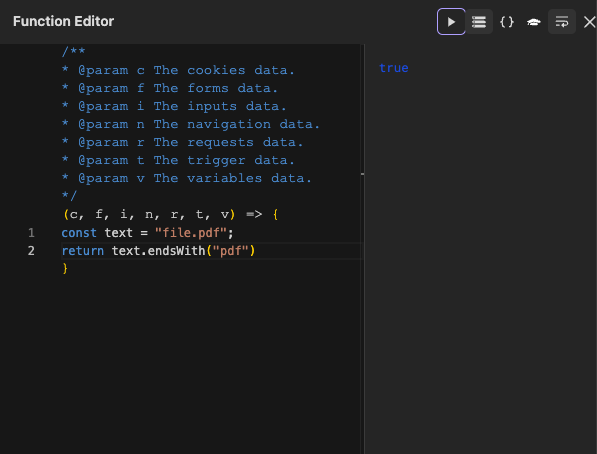
// result trueendsWith(): Checks if a text ends with specific characters.
/* Keep in mind that this example has fixed values, however,
you can replace any value with a value from a cookie, variable, form, input, etc. */
const text = "https://wized.com";
return text.endsWith(".com");
// result true