Intro to the funtion editor
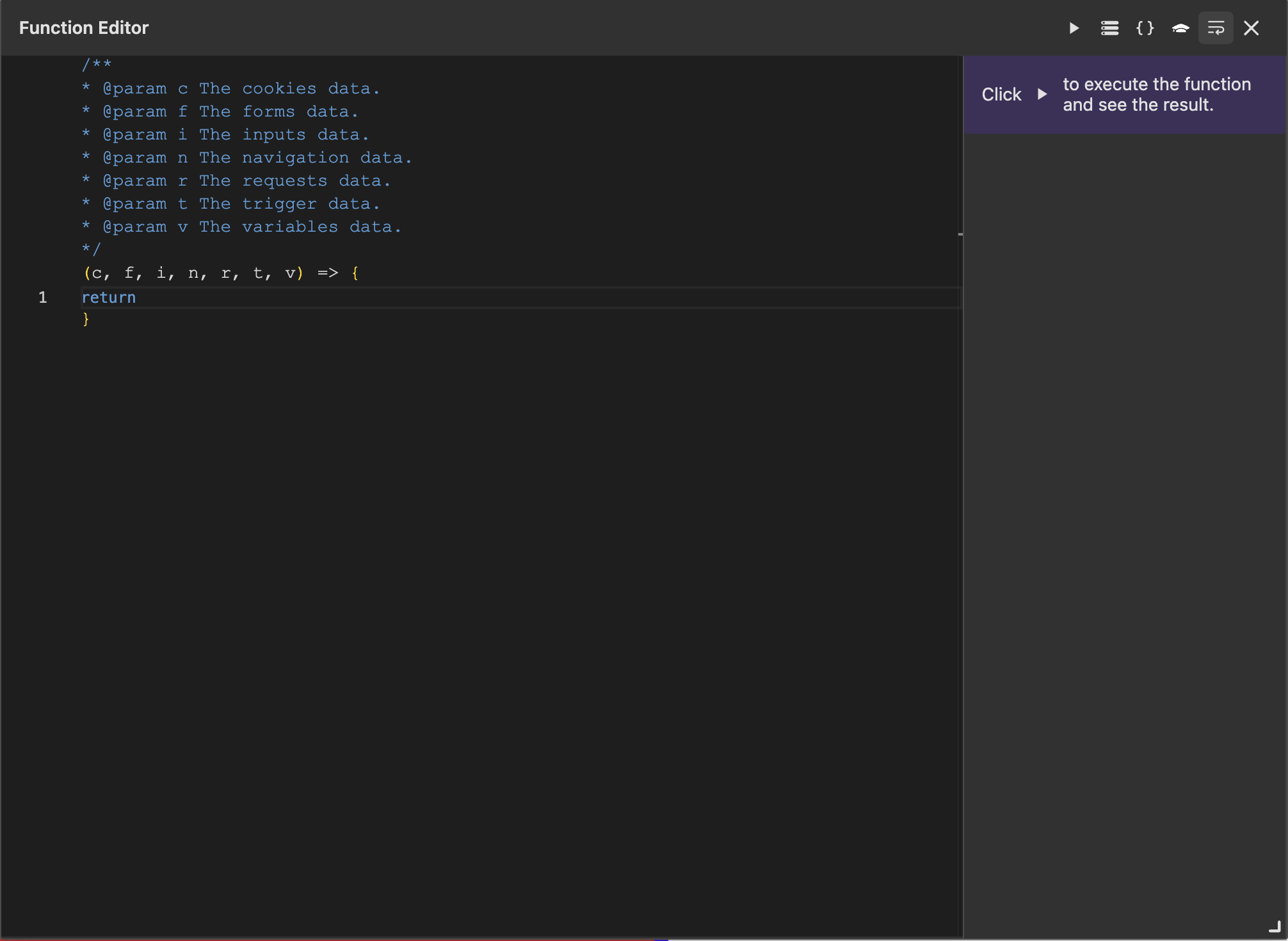
The function editor is a core component of the Wized configurator, designed specifically to empower you to create custom logic and enhance the interactivity of your web applications. While Wized offers a range of predefined configurations, events, and actions essential for any web application, it is important to provide these configurations with personalized context. Understanding when and how these configurations, actions, and events will execute is key to optimizing your application’s functionality.
In this guide, you will learn how to utilize the function editor, as well as how it integrates with events, actions, and element configurations.