Using NPM Packages
What is NPM
NPM (Node Package Manager) is the world's largest software registry and a powerful tool for managing and installing packages. It provides a vast collection of libraries offering a wide range of functionalities that you can easily integrate into your projects to enhance their features.
You can continue exploring the documentation below to learn how to integrate NPM libraries into your Wized project.
Importing an NPM library in Wized
In this example, we’ll use the JS-Confetti NPM package to demonstrate how to integrate an NPM library. We’ll leverage ESM, which enables importing NPM libraries directly via a URL.
Getting the ESM URL of the NPM package
To do this:
First, copy the name of the NPM package from its page. For the JS-Confetti package, the name is js-confetti .
Then, paste the name of the library into the search field on the ESM page. The site also provides type-ahead suggestions, so you can start typing the library name and select it from the dropdown.
In our case the URL is 'https://esm.run/js-confetti';
Importing the library
Once we have the URL, we can import the library as shown below. This can be done in any function editor. For this example, we’ll use a run function method:
const module = await import('https://esm.run/js-confetti');Instanciating the library and using it
After importing the library, you can now access its objects, methods, and properties. Here’s how you can use it:
const JSConfetti = module.default;
const jsConfetti = new JSConfetti();
await jsConfetti.addConfetti();Putting it all together
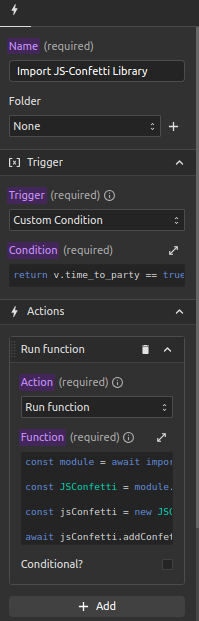
To bring everything together, here’s an example action that imports the library and triggers the confetti effect when the variable v.time_to_party is true

Note
JS-confetti is a library with a default export - some libraries may have both default and named exports, usually in their documentation you'll find it's imports documented in the following way:
const { namedExport, anotherNamedExport } from 'my-named-exports-library'Their corresponding imports in Wized would be in the following way
const module = await import('https://esm.run/path-to-library');
const namedExport = module.namedExport;
const anotherNamedExport = module.anotherNamedExport;